commit
86c602a29c
90 arquivos alterados com 15049 adições e 0 exclusões
Visão dividida
Opções de diferenças
-
+31 -0May-19-2016_YDAAS/README.md
-
+59 -0May-19-2016_YDAAS/code/README.md
-
+73 -0May-19-2016_YDAAS/code/server/api_server.py
-
BINMay-19-2016_YDAAS/code/server/api_server.pyc
-
+107 -0May-19-2016_YDAAS/code/server/apispec/data_api.yaml
-
BINMay-19-2016_YDAAS/code/server/data/ic2010_ay.xls
-
BINMay-19-2016_YDAAS/code/server/data/ic2014_ay.xlsx
-
+10 -0May-19-2016_YDAAS/slides/README.md
-
BINMay-19-2016_YDAAS/slides/images/14391226325_f4829d4315_k.jpg
-
BINMay-19-2016_YDAAS/slides/images/7074872791_7569aa25e2_k.jpg
-
BINMay-19-2016_YDAAS/slides/images/GitHub-Mark-Light-64px.png
-
BINMay-19-2016_YDAAS/slides/images/Test-Pattern.jpg
-
BINMay-19-2016_YDAAS/slides/images/apidemo.JPG
-
BINMay-19-2016_YDAAS/slides/images/apispec-screenshot.JPG
-
BINMay-19-2016_YDAAS/slides/images/code-screenshot.JPG
-
BINMay-19-2016_YDAAS/slides/images/ipeds-screenshot.JPG
-
BINMay-19-2016_YDAAS/slides/images/ipeds-survey.PNG
-
+152 -0May-19-2016_YDAAS/slides/index.htm
-
+202 -0May-19-2016_YDAAS/slides/reveal/css/print/paper.css
-
+160 -0May-19-2016_YDAAS/slides/reveal/css/print/pdf.css
-
+1331 -0May-19-2016_YDAAS/slides/reveal/css/reveal.css
-
+1411 -0May-19-2016_YDAAS/slides/reveal/css/reveal.scss
-
+21 -0May-19-2016_YDAAS/slides/reveal/css/theme/README.md
-
+291 -0May-19-2016_YDAAS/slides/reveal/css/theme/beige.css
-
+287 -0May-19-2016_YDAAS/slides/reveal/css/theme/black.css
-
+310 -0May-19-2016_YDAAS/slides/reveal/css/theme/blood.css
-
+293 -0May-19-2016_YDAAS/slides/reveal/css/theme/league.css
-
+291 -0May-19-2016_YDAAS/slides/reveal/css/theme/moon.css
-
+285 -0May-19-2016_YDAAS/slides/reveal/css/theme/night.css
-
+287 -0May-19-2016_YDAAS/slides/reveal/css/theme/serif.css
-
+287 -0May-19-2016_YDAAS/slides/reveal/css/theme/simple.css
-
+294 -0May-19-2016_YDAAS/slides/reveal/css/theme/sky.css
-
+291 -0May-19-2016_YDAAS/slides/reveal/css/theme/solarized.css
-
+39 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/beige.scss
-
+49 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/black.scss
-
+79 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/blood.scss
-
+34 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/league.scss
-
+57 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/moon.scss
-
+35 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/night.scss
-
+35 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/serif.scss
-
+38 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/simple.scss
-
+46 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/sky.scss
-
+63 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/solarized.scss
-
+49 -0May-19-2016_YDAAS/slides/reveal/css/theme/source/white.scss
-
+29 -0May-19-2016_YDAAS/slides/reveal/css/theme/template/mixins.scss
-
+43 -0May-19-2016_YDAAS/slides/reveal/css/theme/template/settings.scss
-
+346 -0May-19-2016_YDAAS/slides/reveal/css/theme/template/theme.scss
-
+287 -0May-19-2016_YDAAS/slides/reveal/css/theme/white.css
-
+4744 -0May-19-2016_YDAAS/slides/reveal/js/reveal.js
-
+80 -0May-19-2016_YDAAS/slides/reveal/lib/css/zenburn.css
-
+2 -0May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/LICENSE
-
+10 -0May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.css
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.eot
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.ttf
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.woff
-
+45 -0May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/LICENSE
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-italic.eot
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-italic.ttf
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-italic.woff
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-regular.eot
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-regular.ttf
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-regular.woff
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibold.eot
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibold.ttf
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibold.woff
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibolditalic.eot
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibolditalic.ttf
-
BINMay-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibolditalic.woff
-
+39 -0May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro.css
-
+2 -0May-19-2016_YDAAS/slides/reveal/lib/js/classList.js
-
+9 -0May-19-2016_YDAAS/slides/reveal/lib/js/head.min.js
-
+7 -0May-19-2016_YDAAS/slides/reveal/lib/js/html5shiv.js
-
+31 -0May-19-2016_YDAAS/slides/reveal/plugin/highlight/highlight.js
-
+129 -0May-19-2016_YDAAS/slides/reveal/plugin/markdown/example.html
-
+31 -0May-19-2016_YDAAS/slides/reveal/plugin/markdown/example.md
-
+405 -0May-19-2016_YDAAS/slides/reveal/plugin/markdown/markdown.js
-
+6 -0May-19-2016_YDAAS/slides/reveal/plugin/markdown/marked.js
-
+67 -0May-19-2016_YDAAS/slides/reveal/plugin/math/math.js
-
+13 -0May-19-2016_YDAAS/slides/reveal/plugin/multiplex/client.js
-
+64 -0May-19-2016_YDAAS/slides/reveal/plugin/multiplex/index.js
-
+31 -0May-19-2016_YDAAS/slides/reveal/plugin/multiplex/master.js
-
+19 -0May-19-2016_YDAAS/slides/reveal/plugin/multiplex/package.json
-
+65 -0May-19-2016_YDAAS/slides/reveal/plugin/notes-server/client.js
-
+69 -0May-19-2016_YDAAS/slides/reveal/plugin/notes-server/index.js
-
+407 -0May-19-2016_YDAAS/slides/reveal/plugin/notes-server/notes.html
-
+414 -0May-19-2016_YDAAS/slides/reveal/plugin/notes/notes.html
-
+136 -0May-19-2016_YDAAS/slides/reveal/plugin/notes/notes.js
-
+48 -0May-19-2016_YDAAS/slides/reveal/plugin/print-pdf/print-pdf.js
-
+196 -0May-19-2016_YDAAS/slides/reveal/plugin/search/search.js
-
+278 -0May-19-2016_YDAAS/slides/reveal/plugin/zoom-js/zoom.js
+ 31
- 0
May-19-2016_YDAAS/README.md
Ver arquivo
| @@ -0,0 +1,31 @@ | |||
| ## (Your) Data as a Service : The Easy Way to Build an API for Your Data | |||
| Got data? Sure you do. But, Is it useful? How about that documentation and, oh yeah, sample use scenarios? | |||
| While "useful" is a relative term, your FTP server doesn't need another undocumented CSV in it, and we already know the "download" metrics for that file aren't really telling us the truth ... the same IP keeps downloading _every_ file from 1am-4am _everyday_. | |||
| Why not wrap an API around your data and exposure something really useful? Not only will you gain a great deal of flexibility in what you expose, you can continue to improve what you expose, understand how it is being used and provide documentation and even an online test harness for end users. They can learn about how your API works, what the return data looks like and what the real value of what you have to offer might be. All the while, if you need to work on adding data, enhancing performance or adapting to format changes, the end user has continuous access to your data API while you work. | |||
| ## Sound like a lot of work? | |||
| Well it isn't ... in less than an hour we'll go through the steps of building a real (RESTish) API around a dataset to turn your imaginary users into real ones. Using the [OpenAPI specification](https://openapis.org), Python and a super-useful Python package called [Connexion](https://github.com/zalando/connexion), we'll work our way toward a fully functional API with documentation and a test harness. | |||
| ## Sound impossible in less than an hour? | |||
| [Find out how it can be done!](./code) | |||
| ## Resources | |||
| | Resource | Notes | | |||
| |------|-----------------| | |||
| | [OpenAPI Specification](https://github.com/OAI/OpenAPI-Specification) | Check out the full documentation of the spec. | | |||
| | [Connexion](https://github.com/zalando/connexion) | Core repo for the Connexion framework built on top of [Flask](http://flask.pocoo.org/). | | |||
| | [Connexion Example Service](https://github.com/hjacobs/connexion-example)| Example that inspired this talk. | | |||
| | [XLRD](https://github.com/python-excel/xlrd) | The MS Excel file reader in Python (a prerequisite for this demo). | | |||
| | [Zalando's Restful API Guidelines](https://github.com/zalando/restful-api-guidelines) | A nice guide to explore for some best practices about REST-based APIs | | |||
| ## Slides | |||
| The slides for this can be found [here](./slides) liberally borrowing from the most awesome [reveal.js](http://lab.hakim.se/reveal-js/). | |||
| ## Contact | |||
| Want to reach out, make a comment or otherwise collaborate? Connect with me kmaull@ucar.edu! | |||
+ 59
- 0
May-19-2016_YDAAS/code/README.md
Ver arquivo
| @@ -0,0 +1,59 @@ | |||
| # The Server Demo | |||
| This demo is inspired by the work in the [Connexion Example Service](https://github.com/hjacobs/connexion-example). The goal of this demo is to show how to quickly prop up an API to make use of data that you've been holding on to -- and to impress upon you how easy it is to liberate your data, no matter what form it may be in. This example, will create endpoints over a MS Excel file! | |||
| Sound interesting? Read on! | |||
| ## The Data Source | |||
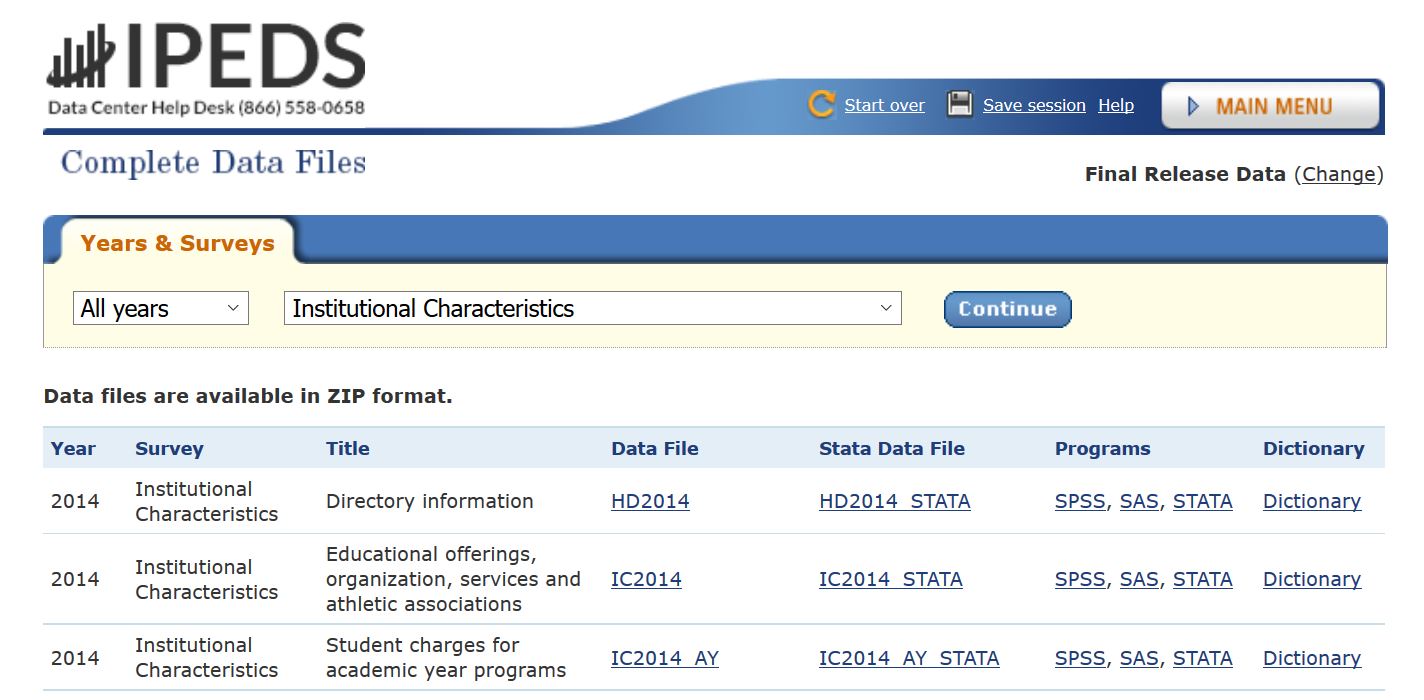
| The data for the first part of the demo comes from the [National Center for Education Statistics](http://nces.ed.gov). In particular, we're going to make an API over some of the data in the [Integrated Postsecondary Data System](http://nces.ed.gov/ipeds) (IPEDS) which keeps track of a number of interesting statistics on higher education data. | |||
| ## The API Problem | |||
| There is a wealth of information in the data that we'd like to expose, but the files are all in Excel. What's more, we don't exactly have time (or energy just yet) to convert the files to CSV, import them into a database, etc. For the AccessDB folks, this might be a simple problem to solve, but I'd rather just take the data and expose it as fast as possible. | |||
| Though it'd be nice to demo exposing all of this, I've only got an hour (remember), so the data I'd really like to start with are : | |||
| * average in state tuition and fees from 2006 (or so) to 2014, | |||
| * average room and board (same time frame), and | |||
| * average books and supplies cost. | |||
| Seems simple enough, but there is a little hitch -- this data lives in two separate files. | |||
| ## Finding the Data | |||
| We're going to use the survey data from IPEDS in this example and you can check out the [methodology for the data here]. In particular, there's a data set for the "Student charges for academic year programs" which contains a number of data points on the costs students pay to attend 4-year colleges. These costs include the amount of tuituion and fees, the amount of room and board, and so on. We'd like to just expose the averages of a few of these amounts to get the exercise started. While the raw data to calculate these averages is in the core data files, once we browse around a bit, we'll see that the "Dictionary" has a summary of the averages data we're looking for. | |||
| We going to work with two files: | |||
| * 2010 dictionary: [http://nces.ed.gov/ipeds/datacenter/data/IC2010_AY_Dict.zip](http://nces.ed.gov/ipeds/datacenter/data/IC2010_AY_Dict.zip), which includes the data we need for 2007-2011, and | |||
| * 2014 dictionary: [http://nces.ed.gov/ipeds/datacenter/data/IC2014_AY_Dict.zip](http://nces.ed.gov/ipeds/datacenter/data/IC2014_AY_Dict.zip), which includes the summary data for 2011-2014. | |||
| ## Getting the data | |||
| Examining these files a little more closely, we can see the follow table gives us a mapping of where we can find what we're looking for: | |||
| | Data | Location Notes | | |||
| |------|-------------------| | |||
| | Average published in-state tuition and fees (2007-10) | [ic2010_ay.xls](data/ic2010_ay.xls) StatisticsRV sheet; cells E87-E98 | | |||
| | Average published in-state tuition and fees (2010-14) | [ic2014_ay.xls](data/ic2010_ay.xls) Statistics sheet; cells E72-E81 | | |||
| | Average books and supplies costs (2007-10) | [ic2010_ay.xls](data/ic2010_ay.xls) StatisticsRV sheet; cells E101-E104 | | |||
| | Average books and supplies costs (2011-14) | [ic2014_ay.xls](data/ic2014_ay.xls) Statistics sheet; cells E98-E101 | | |||
| | Average room and board (2007-10) | [ic2010_ay.xls](data/ic2010_ay.xls) StatisticsRV sheet; cells E105-E108 | | |||
| | Average room and board (2011-14) | [ic2014_ay.xls](data/ic2014_ay.xls) Statistics sheet; cells E102-105 | | |||
| # The Server Code | |||
| The API we're going to develop will return JSON (by default and as a nicety of the Connexion library), and we will wrap the Excel file to demonstrate how it can be done. This is done only out of convenience, and is_not_ necessarily recommended practice - except in special cases that might actually warrant it. | |||
| ## Endpoints | |||
| For the sake of this example, we are going to have three endpoints listed in the table below: | |||
| | Endpoint| Description | | |||
| |------|-------------------| | |||
| | `/` | Provides the server root information. | | |||
| | `/summary/costs` | Provides the links to the endpoints to obtain all the costs data in the API. | | |||
| | `/summary/costs/{year}` | Provides the costs return data for the supplied year (e.g. tuition+fees, room and board, books and supplies) | | |||
| ## Implementation | |||
| The core implementation can be found in [server](./server/api_server.py) file. | |||
| The API specification can be found in [apispec](./server/apispec/data_api.yaml). For more information about YAML, go [here](http://www.yaml.org/), and of course, [here for the OpenAPI Specification](https://github.com/OAI/OpenAPI-Specification/). | |||
+ 73
- 0
May-19-2016_YDAAS/code/server/api_server.py
Ver arquivo
| @@ -0,0 +1,73 @@ | |||
| # -*- coding: utf-8 -*- | |||
| from datetime import datetime | |||
| import sys | |||
| import connexion | |||
| def root(): | |||
| cur_time = datetime.now().isoformat() | |||
| return {'name': 'demo-data-one', 'time': cur_time} | |||
| def get_summary_uris(): | |||
| years = xrange(2007,2015) | |||
| return [{'year': y, 'link': "/summary/costs/{}".format(y)} for y in years] | |||
| def get_summary(year): | |||
| from xlrd import open_workbook, XL_CELL_TEXT | |||
| try: | |||
| if year in xrange(2007, 2011): | |||
| book = open_workbook('data/ic2010_ay.xls') | |||
| sheet = book.sheet_by_name('Statistics') | |||
| in_state_tuition = { | |||
| # the tuple is : in-state tuition + fees, books/supplies | |||
| 2007: (sheet.cell(74, 4).value, sheet.cell(100, 4).value), | |||
| 2008: (sheet.cell(77, 4).value, sheet.cell(101, 4).value), | |||
| 2009: (sheet.cell(80, 4).value, sheet.cell(102, 4).value), | |||
| 2010: (sheet.cell(83, 4).value, sheet.cell(100, 4).value) | |||
| } | |||
| # | |||
| # for demo : uncomment and finish | |||
| # | |||
| # out_of_state_tuition = { | |||
| # '2007': sheet.cell(88, 4).value, | |||
| # '2008': sheet.cell(91, 4).value, | |||
| # '2009': sheet.cell(94, 4).value, | |||
| # '2010': sheet.cell(97, 4).value | |||
| # } | |||
| return dict(zip(['tuition_and_fees', 'books_and_supplies'], in_state_tuition[year])) | |||
| elif year in xrange(2011, 2015): | |||
| book = open_workbook('data/ic2014_ay.xlsx') | |||
| sheet = book.sheet_by_name('Statistics') | |||
| in_state_tuition = { | |||
| 2011: (sheet.cell(71, 4).value, sheet.cell(97, 4).value), | |||
| 2012: (sheet.cell(74, 4).value, sheet.cell(98, 4).value), | |||
| 2013: (sheet.cell(77, 4).value, sheet.cell(99, 4).value), | |||
| 2014: (sheet.cell(80, 4).value, sheet.cell(100, 4).value) | |||
| } | |||
| # | |||
| # for demo : uncomment and finish | |||
| # | |||
| # out_of_state_tuition = { | |||
| # '2011': sheet.cell(85, 4).value, | |||
| # '2012': sheet.cell(88, 4).value, | |||
| # '2013': sheet.cell(91, 4).value, | |||
| # '2014': sheet.cell(94, 4).value | |||
| # } | |||
| return dict(zip(['tuition_and_fees', 'books_and_supplies'], in_state_tuition[year])) | |||
| else: | |||
| return {"error": "Data for year {} not found.".format(year)} | |||
| except IOError: | |||
| # Internal Server Error - NOT GOOD, but do something about it! | |||
| return {"error": "An internal server error occured.", "reason": sys.exc_info(), "input": "\"{}\"".format(year)} | |||
| if __name__ == '__main__': | |||
| app = connexion.App(__name__, specification_dir='apispec/') | |||
| app.add_api('data_api.yaml') | |||
| # start the server | |||
| app.run(port=1234) | |||
BIN
May-19-2016_YDAAS/code/server/api_server.pyc
Ver arquivo
+ 107
- 0
May-19-2016_YDAAS/code/server/apispec/data_api.yaml
Ver arquivo
| @@ -0,0 +1,107 @@ | |||
| swagger: '2.0' | |||
| info: | |||
| title: Data API Example | |||
| version: "0.1" | |||
| consumes: | |||
| - application/json | |||
| produces: | |||
| - application/json | |||
| #security: | |||
| # # enable OAuth protection for all REST endpoints | |||
| # # (only active if the TOKENINFO_URL environment variable is set) | |||
| # - oauth2: [uid] | |||
| paths: | |||
| /: | |||
| get: | |||
| operationId: api_server.root | |||
| summary: Get root server response | |||
| responses: | |||
| 200: | |||
| description: Return server information | |||
| schema: | |||
| type: array | |||
| items: | |||
| $ref: '#/definitions/Root' | |||
| /summary/costs: | |||
| get: | |||
| operationId: api_server.get_summary_uris | |||
| summary: Get links for cost summary data | |||
| responses: | |||
| 200: | |||
| description: Return summary links information | |||
| schema: | |||
| type: array | |||
| items: | |||
| $ref: '#/definitions/SummaryURI' | |||
| /summary/costs/{year}: | |||
| get: | |||
| operationId: api_server.get_summary | |||
| summary: Get cost data for year | |||
| parameters: | |||
| - $ref: '#/parameters/year' | |||
| responses: | |||
| 200: | |||
| description: Return cost information | |||
| schema: | |||
| $ref: '#/definitions/Costs' | |||
| ## ALL PARAMETERS HERE | |||
| parameters: | |||
| year: | |||
| name: year | |||
| description: Year of data | |||
| in: path | |||
| type: integer | |||
| required: true | |||
| pattern: "^[0-9]{4}$" | |||
| # ALL DEFINITIONS HERE | |||
| definitions: | |||
| Root: | |||
| type: object | |||
| required: | |||
| - server_name | |||
| properties: | |||
| server_name: | |||
| type: string | |||
| description: Server name identifier | |||
| example: "data-one" | |||
| readOnly: true | |||
| time: | |||
| type: string | |||
| format: date-time | |||
| description: Creation time | |||
| example: "2015-07-07T15:49:51.230+02:00" | |||
| readOnly: true | |||
| SummaryURI: | |||
| type: object | |||
| properties: | |||
| year: | |||
| type: integer | |||
| description: Year of the data payload | |||
| example: "2010" | |||
| readOnly: true | |||
| link: | |||
| type: string | |||
| description: The resource link to the containing data | |||
| example: "/summary/costs/2010" | |||
| readOnly: true | |||
| Costs: | |||
| type: object | |||
| properties: | |||
| tuition_and_fees: | |||
| type: integer | |||
| description: Average annual tuition and fees costs | |||
| example: "10000" | |||
| readOnly: true | |||
| # room_and_board: | |||
| # type: integer | |||
| # description: Average annual room and board costs | |||
| # example: "2000" | |||
| # readOnly: true | |||
| books_and_supplies: | |||
| type: integer | |||
| description: Average annual books and fees costs | |||
| example: "2000" | |||
| readOnly: true | |||
BIN
May-19-2016_YDAAS/code/server/data/ic2010_ay.xls
Ver arquivo
BIN
May-19-2016_YDAAS/code/server/data/ic2014_ay.xlsx
Ver arquivo
+ 10
- 0
May-19-2016_YDAAS/slides/README.md
Ver arquivo
| @@ -0,0 +1,10 @@ | |||
| # Presentation slides | |||
| These slides were originally presented to the [CU Computational Science and Engineering Group](http://www.meetup.com/University-of-Colorado-Computational-Science-and-Engineering/) April 21, 2016. | |||
| They were also again presented May 19, 2016 at [Datapalooza/Denver 2016](http://www.spark.tc/datapalooza/denver/). | |||
| ## Installation | |||
| Clone the repo and open the `index.htm` in your favorite browser and ... you should be good to go! | |||
BIN
May-19-2016_YDAAS/slides/images/14391226325_f4829d4315_k.jpg
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/7074872791_7569aa25e2_k.jpg
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/GitHub-Mark-Light-64px.png
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/Test-Pattern.jpg
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/apidemo.JPG
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/apispec-screenshot.JPG
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/code-screenshot.JPG
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/ipeds-screenshot.JPG
Ver arquivo
BIN
May-19-2016_YDAAS/slides/images/ipeds-survey.PNG
Ver arquivo
+ 152
- 0
May-19-2016_YDAAS/slides/index.htm
Ver arquivo
| @@ -0,0 +1,152 @@ | |||
| <!doctype html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title>Creating Data APIs in Python</title> | |||
| <meta name="apple-mobile-web-app-capable" content="yes"> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> | |||
| <link rel="stylesheet" href="reveal/css/reveal.css"> | |||
| <link rel="stylesheet" href="reveal/css/theme/black.css" id="theme"> | |||
| <!-- Theme used for syntax highlighting of code --> | |||
| <link rel="stylesheet" href="reveal/lib/css/zenburn.css"> | |||
| <!-- Printing and PDF exports --> | |||
| <script> | |||
| var link = document.createElement( 'link' ); | |||
| link.rel = 'stylesheet'; | |||
| link.type = 'text/css'; | |||
| link.href = window.location.search.match( /print-pdf/gi ) ? 'css/print/pdf.css' : 'css/print/paper.css'; | |||
| document.getElementsByTagName( 'head' )[0].appendChild( link ); | |||
| </script> | |||
| <!--[if lt IE 9]> | |||
| <script src="reveal/lib/js/html5shiv.js"></script> | |||
| <![endif]--></head> | |||
| <!-- http://htmlcheats.com/reveal-js/reveal-js-tutorial-reveal-js-for-beginners/ --> | |||
| <body> | |||
| <div class="reveal"> | |||
| <div class="slides"> | |||
| <section data-background="images/14391226325_f4829d4315_k.jpg"> | |||
| <!-- image CCBY janneke staaks : https://www.flickr.com/photos/jannekestaaks/14391226325/in/photolist-nVGNcP-oYp6Gz-9jMMjh-pTGtd5-cbs9bj-pV9fLL-5A4Aas-mZGfF4-55VAZm-qbdkWE-pevGq2-cbs8SC-q8ZgEq-cbs96A-qbdmhQ-9AJncc-65RcDT-uiDy7-9RmxWY-bRR6a-Cnc9N7-pTQfMt-55RpEe-q8Zh6A-qbgxqP-5s5DkA-gTocSF-qbdkDL-gbFEen-q8ZhdE-rJExPG-cavATQ-a2saox-qf59G-usgzy-8kt895-cZGwz9-9AdKo4-8uvzaT-9jS7wv-aCnY66-9ZanXb-a2mPuH-a8fJsc-a8fJwH-bHrvT6-cbs9uw-PAERs-qb6knr-3FgBeG--> | |||
| <h1>(Your) Data <br/>as a Service</h1> | |||
| <p><b>The Easy Way to Build an API for Your Data</b></p> | |||
| <p>Keith E. Maull, PhD</p> | |||
| <p><h5>DATAPALOOZA/Denver<br/> 5-19-2016</h5></p> | |||
| </section> | |||
| <section> | |||
| <section id="fragments_1"> | |||
| <h2>Say you have some data ...</h2> | |||
| <p class="fragment"><span>Maybe it's big data ...</span></p> | |||
| <p class="fragment"><span>or small.</span></p> | |||
| </section> | |||
| </section> | |||
| <section> | |||
| <section id="fragments_2"> | |||
| <h2>and maybe the data <br/>is useful to you </h2> | |||
| <p class="fragment">... and maybe someone else</p> | |||
| <p class="fragment">... and maybe even some other people.</p> | |||
| </section> | |||
| </section> | |||
| <section data-markdown> | |||
| ## But there are 3 things you've convinced yourself of: | |||
| 1. Building an API is way more work than you have time for. | |||
| 2. Writing **_useful_** documentation for an API is going to take even longer than building it. | |||
| 3. There's nothing _really wrong_ with CSV files ... even the 1GB ZIP-bomb kind. | |||
| </section> | |||
| <section> | |||
| <section data-background="images/Test-Pattern.jpg"> | |||
| <p>so you go on your merry way and do nothing</p> | |||
| <p class="fragment">... or put that data on an FTP server <br/>and call it a day.</p> | |||
| </section> | |||
| </section> | |||
| <section> | |||
| <section> | |||
| <h2>This talk is going explore the 'spec first' paradigm for building your data API ...</h2> | |||
| </section> | |||
| <section> | |||
| <h2>Ingredient 0: The Data</h2> | |||
| <a href="http://nces.ed.gov/ipeds/datacenter/DataFiles.aspx" target="_blank"><img src="images/ipeds-screenshot.JPG"/></a> | |||
| <p>Any data will do, though!</p> | |||
| </section> | |||
| <section> | |||
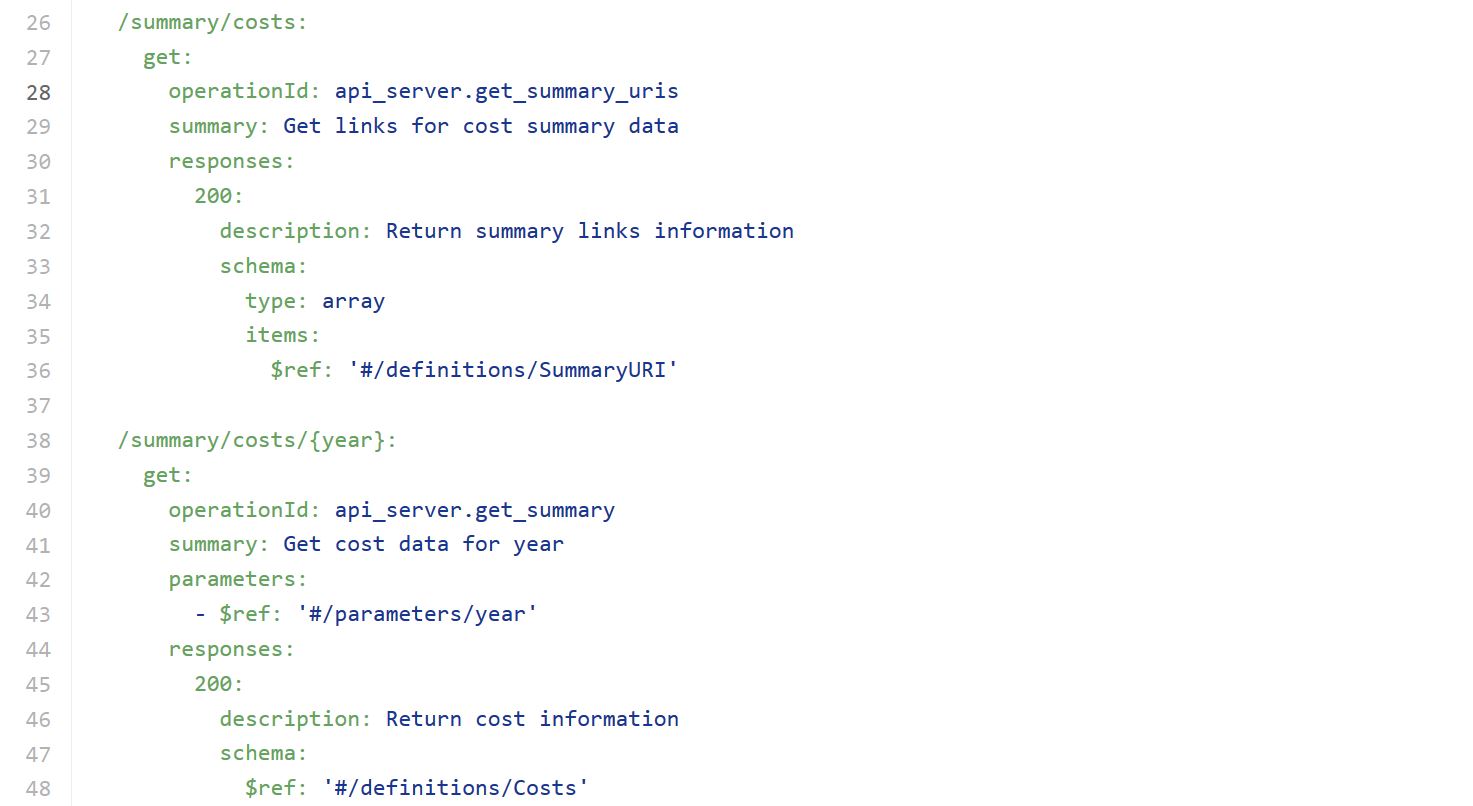
| <h2>Ingredient 1: The Spec</h2> | |||
| <a href="https://github.com/kmaull-ucar/Final_Tutorials/blob/master/Apr-21-2016_BuildDataAPIsFast/code/server/apispec/data_api.yaml" target="_blank"><img src="images/apispec-screenshot.JPG" width="70%"/></a> | |||
| <p><a href="https://openapis.org/">OpenAPI is really, really nice!</a></p> | |||
| </section> | |||
| <section> | |||
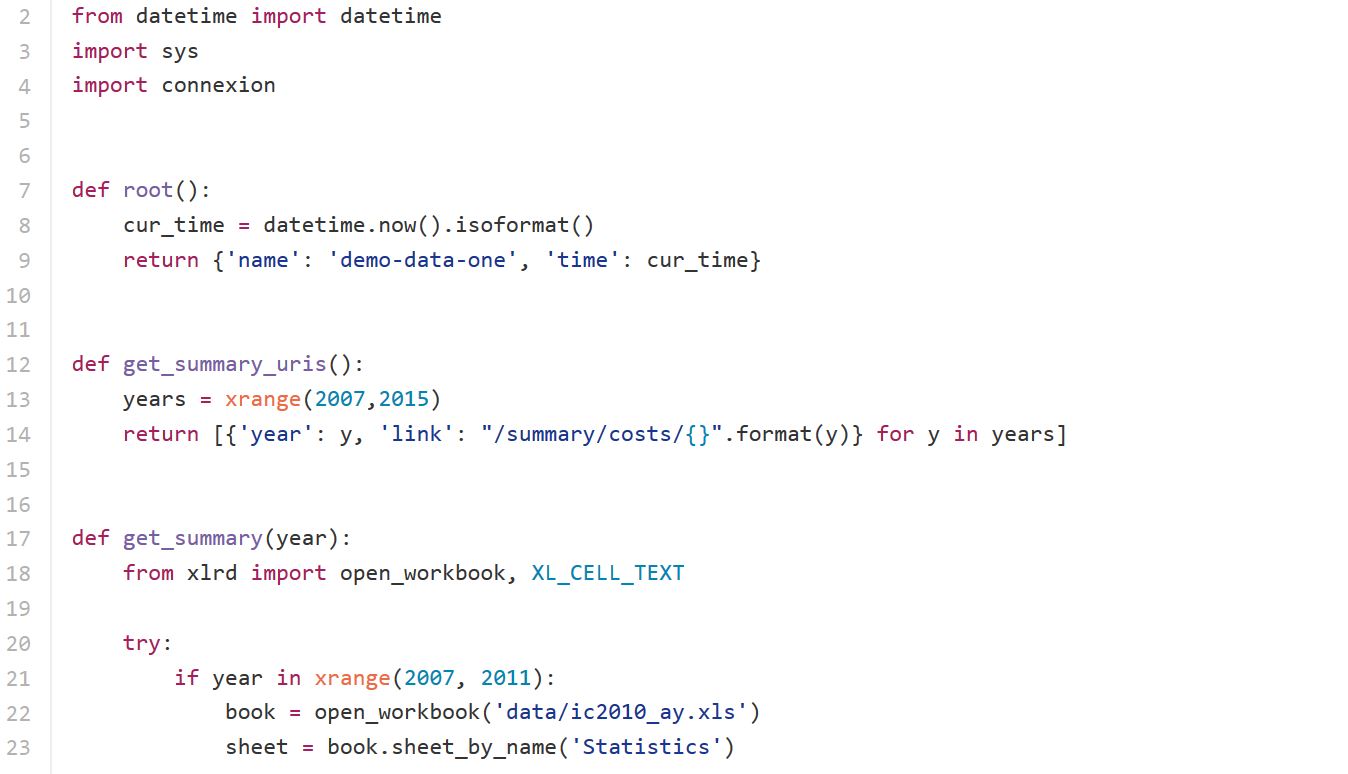
| <h2>Ingredient 2: The Implementation</h2> | |||
| <a href="https://github.com/kmaull-ucar/Final_Tutorials/blob/master/Apr-21-2016_BuildDataAPIsFast/code/server/api_server.py" target="_blank"><img src="images/code-screenshot.JPG" width="70%"/></a> | |||
| <p><a href="https://github.com/zalando/connexion">Connexion</a> and <a href="https://github.com/python-excel/xlrd">XLRD</a> are your friends!</a></p> | |||
| </section> | |||
| <section> | |||
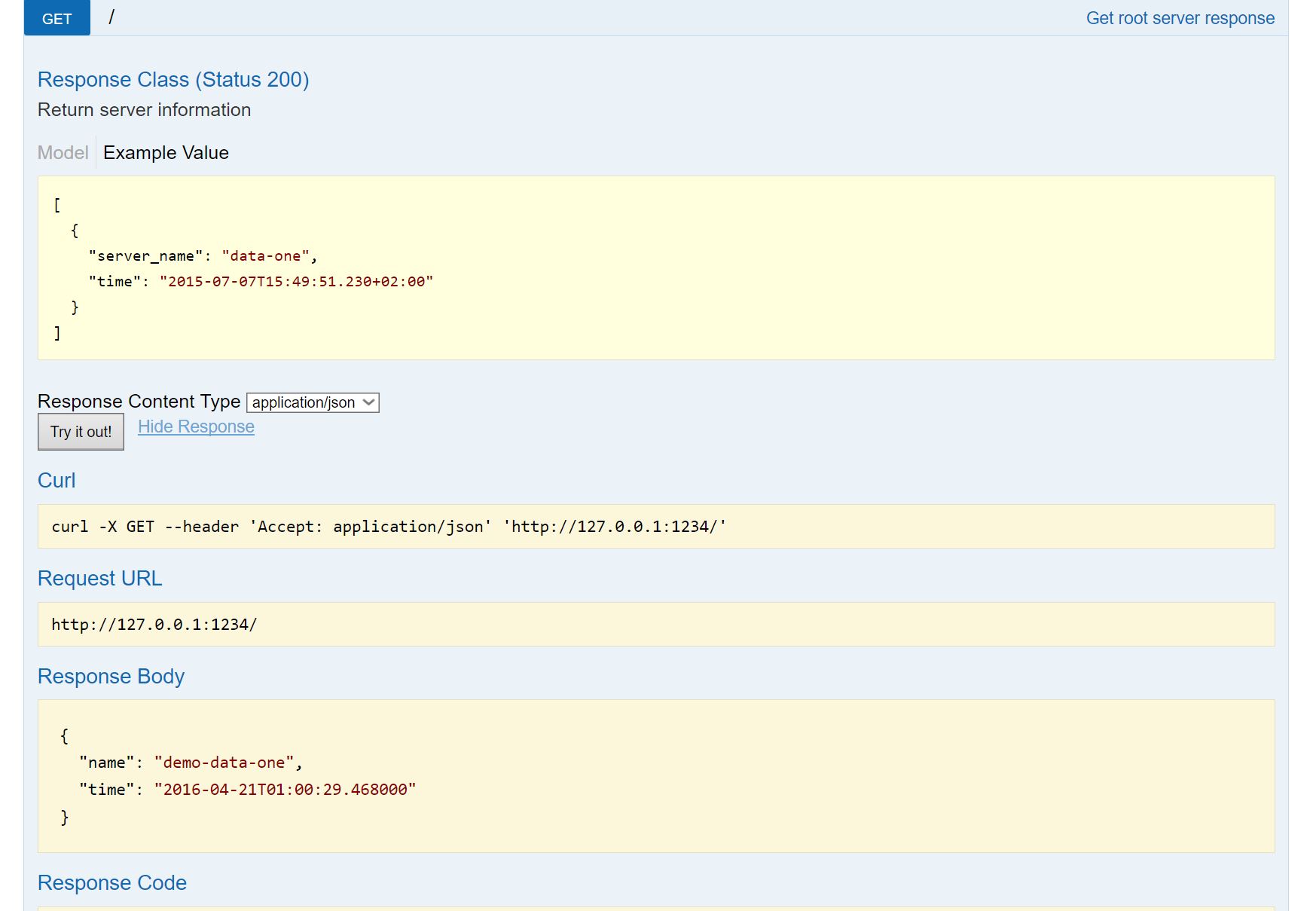
| <h2>Ingredient 3: Run and test ...</h2> | |||
| <img src="images/apidemo.JPG" width="70%"/> | |||
| </section> | |||
| </section> | |||
| <section data-markdown> | |||
| ## What you just learned to do | |||
| * You can now make a spec first API, | |||
| * with only a few lines of code, | |||
| * that produce a running server, documentation and test-harness, | |||
| * that can allow you to integrate almost any data source ... | |||
| * (even a gnarly XLS file if you need to)! | |||
| </section> | |||
| <section data-background="images/7074872791_7569aa25e2_k.jpg"> | |||
| <!-- image CCBY TiEx_Bilder | |||
| https://www.flickr.com/photos/tiex_bilder/7074872791/in/photolist-bMbzcn-fwLh3T-mqeDU-FcFG3y-5iXjpn-dsh6A7-7GgnWL-duBHv8-onVoQK-9bGcC6-29LYgB-fxDua2-suu94f-8Ju8zX-92gkw2-fxpJ2F-4wAnhL-8qucRb-4GyPH9-5yaCbm-nEQZfq-5nfAt9-a6Vp7t-8uzmZE-dYWiYd-2F7QwV-dYWk3o-7tAnHQ-fxDu86-dsh6sw-dYWkxE-anhgfY-4zNdmZ-dYQBQD-8uzmUj-5ZS8aG-6dXWD-9GzLJN-u2EMP-htoFf4-5ZMVuX-bvi4N1-htoQFP-4StkSQ-an1jQH-75LsAf-99WCiK-Mg622-agU5J2-2FduhD --> | |||
| <p>BE BRAVE: go hack a data API today!</p> | |||
| <br/><br/> | |||
| <h2>Got Questions?</h2> | |||
| <p>kmaull@ucar.edu</p> | |||
| <p><a href="http://github.com/kmaull-ucar"><img src="images/GitHub-Mark-Light-64px.png"/></a></p> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| <script src="reveal/lib/js/head.min.js"></script> | |||
| <script src="reveal/js/reveal.js"></script> | |||
| <script> | |||
| // More info https://github.com/hakimel/reveal.js#configuration | |||
| Reveal.initialize({ | |||
| controls: true, | |||
| progress: true, | |||
| history: true, | |||
| center: true, | |||
| transition: 'slide', // none/fade/slide/convex/concave/zoom | |||
| // More info https://github.com/hakimel/reveal.js#dependencies | |||
| dependencies: [ | |||
| { src: 'reveal/lib/js/classList.js', condition: function() { return !document.body.classList; } }, | |||
| { src: 'reveal/plugin/markdown/marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |||
| { src: 'reveal/plugin/markdown/markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |||
| { src: 'reveal/plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } }, | |||
| { src: 'reveal/plugin/zoom-js/zoom.js', async: true }, | |||
| { src: 'reveal/plugin/notes/notes.js', async: true } | |||
| ] | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 202
- 0
May-19-2016_YDAAS/slides/reveal/css/print/paper.css
Ver arquivo
| @@ -0,0 +1,202 @@ | |||
| /* Default Print Stylesheet Template | |||
| by Rob Glazebrook of CSSnewbie.com | |||
| Last Updated: June 4, 2008 | |||
| Feel free (nay, compelled) to edit, append, and | |||
| manipulate this file as you see fit. */ | |||
| @media print { | |||
| /* SECTION 1: Set default width, margin, float, and | |||
| background. This prevents elements from extending | |||
| beyond the edge of the printed page, and prevents | |||
| unnecessary background images from printing */ | |||
| html { | |||
| background: #fff; | |||
| width: auto; | |||
| height: auto; | |||
| overflow: visible; | |||
| } | |||
| body { | |||
| background: #fff; | |||
| font-size: 20pt; | |||
| width: auto; | |||
| height: auto; | |||
| border: 0; | |||
| margin: 0 5%; | |||
| padding: 0; | |||
| overflow: visible; | |||
| float: none !important; | |||
| } | |||
| /* SECTION 2: Remove any elements not needed in print. | |||
| This would include navigation, ads, sidebars, etc. */ | |||
| .nestedarrow, | |||
| .controls, | |||
| .fork-reveal, | |||
| .share-reveal, | |||
| .state-background, | |||
| .reveal .progress, | |||
| .reveal .backgrounds { | |||
| display: none !important; | |||
| } | |||
| /* SECTION 3: Set body font face, size, and color. | |||
| Consider using a serif font for readability. */ | |||
| body, p, td, li, div { | |||
| font-size: 20pt!important; | |||
| font-family: Georgia, "Times New Roman", Times, serif !important; | |||
| color: #000; | |||
| } | |||
| /* SECTION 4: Set heading font face, sizes, and color. | |||
| Differentiate your headings from your body text. | |||
| Perhaps use a large sans-serif for distinction. */ | |||
| h1,h2,h3,h4,h5,h6 { | |||
| color: #000!important; | |||
| height: auto; | |||
| line-height: normal; | |||
| font-family: Georgia, "Times New Roman", Times, serif !important; | |||
| text-shadow: 0 0 0 #000 !important; | |||
| text-align: left; | |||
| letter-spacing: normal; | |||
| } | |||
| /* Need to reduce the size of the fonts for printing */ | |||
| h1 { font-size: 28pt !important; } | |||
| h2 { font-size: 24pt !important; } | |||
| h3 { font-size: 22pt !important; } | |||
| h4 { font-size: 22pt !important; font-variant: small-caps; } | |||
| h5 { font-size: 21pt !important; } | |||
| h6 { font-size: 20pt !important; font-style: italic; } | |||
| /* SECTION 5: Make hyperlinks more usable. | |||
| Ensure links are underlined, and consider appending | |||
| the URL to the end of the link for usability. */ | |||
| a:link, | |||
| a:visited { | |||
| color: #000 !important; | |||
| font-weight: bold; | |||
| text-decoration: underline; | |||
| } | |||
| /* | |||
| .reveal a:link:after, | |||
| .reveal a:visited:after { | |||
| content: " (" attr(href) ") "; | |||
| color: #222 !important; | |||
| font-size: 90%; | |||
| } | |||
| */ | |||
| /* SECTION 6: more reveal.js specific additions by @skypanther */ | |||
| ul, ol, div, p { | |||
| visibility: visible; | |||
| position: static; | |||
| width: auto; | |||
| height: auto; | |||
| display: block; | |||
| overflow: visible; | |||
| margin: 0; | |||
| text-align: left !important; | |||
| } | |||
| .reveal pre, | |||
| .reveal table { | |||
| margin-left: 0; | |||
| margin-right: 0; | |||
| } | |||
| .reveal pre code { | |||
| padding: 20px; | |||
| border: 1px solid #ddd; | |||
| } | |||
| .reveal blockquote { | |||
| margin: 20px 0; | |||
| } | |||
| .reveal .slides { | |||
| position: static !important; | |||
| width: auto !important; | |||
| height: auto !important; | |||
| left: 0 !important; | |||
| top: 0 !important; | |||
| margin-left: 0 !important; | |||
| margin-top: 0 !important; | |||
| padding: 0 !important; | |||
| zoom: 1 !important; | |||
| overflow: visible !important; | |||
| display: block !important; | |||
| text-align: left !important; | |||
| -webkit-perspective: none; | |||
| -moz-perspective: none; | |||
| -ms-perspective: none; | |||
| perspective: none; | |||
| -webkit-perspective-origin: 50% 50%; | |||
| -moz-perspective-origin: 50% 50%; | |||
| -ms-perspective-origin: 50% 50%; | |||
| perspective-origin: 50% 50%; | |||
| } | |||
| .reveal .slides section { | |||
| visibility: visible !important; | |||
| position: static !important; | |||
| width: auto !important; | |||
| height: auto !important; | |||
| display: block !important; | |||
| overflow: visible !important; | |||
| left: 0 !important; | |||
| top: 0 !important; | |||
| margin-left: 0 !important; | |||
| margin-top: 0 !important; | |||
| padding: 60px 20px !important; | |||
| z-index: auto !important; | |||
| opacity: 1 !important; | |||
| page-break-after: always !important; | |||
| -webkit-transform-style: flat !important; | |||
| -moz-transform-style: flat !important; | |||
| -ms-transform-style: flat !important; | |||
| transform-style: flat !important; | |||
| -webkit-transform: none !important; | |||
| -moz-transform: none !important; | |||
| -ms-transform: none !important; | |||
| transform: none !important; | |||
| -webkit-transition: none !important; | |||
| -moz-transition: none !important; | |||
| -ms-transition: none !important; | |||
| transition: none !important; | |||
| } | |||
| .reveal .slides section.stack { | |||
| padding: 0 !important; | |||
| } | |||
| .reveal section:last-of-type { | |||
| page-break-after: avoid !important; | |||
| } | |||
| .reveal section .fragment { | |||
| opacity: 1 !important; | |||
| visibility: visible !important; | |||
| -webkit-transform: none !important; | |||
| -moz-transform: none !important; | |||
| -ms-transform: none !important; | |||
| transform: none !important; | |||
| } | |||
| .reveal section img { | |||
| display: block; | |||
| margin: 15px 0px; | |||
| background: rgba(255,255,255,1); | |||
| border: 1px solid #666; | |||
| box-shadow: none; | |||
| } | |||
| .reveal section small { | |||
| font-size: 0.8em; | |||
| } | |||
| } | |||
+ 160
- 0
May-19-2016_YDAAS/slides/reveal/css/print/pdf.css
Ver arquivo
| @@ -0,0 +1,160 @@ | |||
| /** | |||
| * This stylesheet is used to print reveal.js | |||
| * presentations to PDF. | |||
| * | |||
| * https://github.com/hakimel/reveal.js#pdf-export | |||
| */ | |||
| * { | |||
| -webkit-print-color-adjust: exact; | |||
| } | |||
| body { | |||
| margin: 0 auto !important; | |||
| border: 0; | |||
| padding: 0; | |||
| float: none !important; | |||
| overflow: visible; | |||
| } | |||
| html { | |||
| width: 100%; | |||
| height: 100%; | |||
| overflow: visible; | |||
| } | |||
| /* Remove any elements not needed in print. */ | |||
| .nestedarrow, | |||
| .reveal .controls, | |||
| .reveal .progress, | |||
| .reveal .playback, | |||
| .reveal.overview, | |||
| .fork-reveal, | |||
| .share-reveal, | |||
| .state-background { | |||
| display: none !important; | |||
| } | |||
| h1, h2, h3, h4, h5, h6 { | |||
| text-shadow: 0 0 0 #000 !important; | |||
| } | |||
| .reveal pre code { | |||
| overflow: hidden !important; | |||
| font-family: Courier, 'Courier New', monospace !important; | |||
| } | |||
| ul, ol, div, p { | |||
| visibility: visible; | |||
| position: static; | |||
| width: auto; | |||
| height: auto; | |||
| display: block; | |||
| overflow: visible; | |||
| margin: auto; | |||
| } | |||
| .reveal { | |||
| width: auto !important; | |||
| height: auto !important; | |||
| overflow: hidden !important; | |||
| } | |||
| .reveal .slides { | |||
| position: static; | |||
| width: 100%; | |||
| height: auto; | |||
| left: auto; | |||
| top: auto; | |||
| margin: 0 !important; | |||
| padding: 0 !important; | |||
| overflow: visible; | |||
| display: block; | |||
| -webkit-perspective: none; | |||
| -moz-perspective: none; | |||
| -ms-perspective: none; | |||
| perspective: none; | |||
| -webkit-perspective-origin: 50% 50%; /* there isn't a none/auto value but 50-50 is the default */ | |||
| -moz-perspective-origin: 50% 50%; | |||
| -ms-perspective-origin: 50% 50%; | |||
| perspective-origin: 50% 50%; | |||
| } | |||
| .reveal .slides section { | |||
| page-break-after: always !important; | |||
| visibility: visible !important; | |||
| position: relative !important; | |||
| display: block !important; | |||
| position: relative !important; | |||
| margin: 0 !important; | |||
| padding: 0 !important; | |||
| box-sizing: border-box !important; | |||
| min-height: 1px; | |||
| opacity: 1 !important; | |||
| -webkit-transform-style: flat !important; | |||
| -moz-transform-style: flat !important; | |||
| -ms-transform-style: flat !important; | |||
| transform-style: flat !important; | |||
| -webkit-transform: none !important; | |||
| -moz-transform: none !important; | |||
| -ms-transform: none !important; | |||
| transform: none !important; | |||
| } | |||
| .reveal section.stack { | |||
| margin: 0 !important; | |||
| padding: 0 !important; | |||
| page-break-after: avoid !important; | |||
| height: auto !important; | |||
| min-height: auto !important; | |||
| } | |||
| .reveal img { | |||
| box-shadow: none; | |||
| } | |||
| .reveal .roll { | |||
| overflow: visible; | |||
| line-height: 1em; | |||
| } | |||
| /* Slide backgrounds are placed inside of their slide when exporting to PDF */ | |||
| .reveal section .slide-background { | |||
| display: block !important; | |||
| position: absolute; | |||
| top: 0; | |||
| left: 0; | |||
| width: 100%; | |||
| z-index: -1; | |||
| } | |||
| /* All elements should be above the slide-background */ | |||
| .reveal section>* { | |||
| position: relative; | |||
| z-index: 1; | |||
| } | |||
| /* Display slide speaker notes when 'showNotes' is enabled */ | |||
| .reveal .speaker-notes-pdf { | |||
| display: block; | |||
| width: 100%; | |||
| max-height: none; | |||
| left: auto; | |||
| top: auto; | |||
| z-index: 100; | |||
| } | |||
| /* Display slide numbers when 'slideNumber' is enabled */ | |||
| .reveal .slide-number-pdf { | |||
| display: block; | |||
| position: absolute; | |||
| font-size: 14px; | |||
| } | |||
+ 1331
- 0
May-19-2016_YDAAS/slides/reveal/css/reveal.css
Diferenças do arquivo suprimidas por serem muito extensas
Ver arquivo
+ 1411
- 0
May-19-2016_YDAAS/slides/reveal/css/reveal.scss
Diferenças do arquivo suprimidas por serem muito extensas
Ver arquivo
+ 21
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/README.md
Ver arquivo
| @@ -0,0 +1,21 @@ | |||
| ## Dependencies | |||
| Themes are written using Sass to keep things modular and reduce the need for repeated selectors across files. Make sure that you have the reveal.js development environment including the Grunt dependencies installed before proceding: https://github.com/hakimel/reveal.js#full-setup | |||
| ## Creating a Theme | |||
| To create your own theme, start by duplicating a ```.scss``` file in [/css/theme/source](https://github.com/hakimel/reveal.js/blob/master/css/theme/source). It will be automatically compiled by Grunt from Sass to CSS (see the [Gruntfile](https://github.com/hakimel/reveal.js/blob/master/Gruntfile.js)) when you run `grunt css-themes`. | |||
| Each theme file does four things in the following order: | |||
| 1. **Include [/css/theme/template/mixins.scss](https://github.com/hakimel/reveal.js/blob/master/css/theme/template/mixins.scss)** | |||
| Shared utility functions. | |||
| 2. **Include [/css/theme/template/settings.scss](https://github.com/hakimel/reveal.js/blob/master/css/theme/template/settings.scss)** | |||
| Declares a set of custom variables that the template file (step 4) expects. Can be overridden in step 3. | |||
| 3. **Override** | |||
| This is where you override the default theme. Either by specifying variables (see [settings.scss](https://github.com/hakimel/reveal.js/blob/master/css/theme/template/settings.scss) for reference) or by adding any selectors and styles you please. | |||
| 4. **Include [/css/theme/template/theme.scss](https://github.com/hakimel/reveal.js/blob/master/css/theme/template/theme.scss)** | |||
| The template theme file which will generate final CSS output based on the currently defined variables. | |||
+ 291
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/beige.css
Ver arquivo
| @@ -0,0 +1,291 @@ | |||
| /** | |||
| * Beige theme for reveal.js. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #f7f2d3; | |||
| background: -moz-radial-gradient(center, circle cover, white 0%, #f7f2d3 100%); | |||
| background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, white), color-stop(100%, #f7f2d3)); | |||
| background: -webkit-radial-gradient(center, circle cover, white 0%, #f7f2d3 100%); | |||
| background: -o-radial-gradient(center, circle cover, white 0%, #f7f2d3 100%); | |||
| background: -ms-radial-gradient(center, circle cover, white 0%, #f7f2d3 100%); | |||
| background: radial-gradient(center, circle cover, white 0%, #f7f2d3 100%); | |||
| background-color: #f7f3de; } | |||
| .reveal { | |||
| font-family: "Lato", sans-serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #333; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: rgba(79, 64, 28, 0.99); | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #333; | |||
| font-family: "League Gothic", Impact, sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 20px 20px rgba(0, 0, 0, 0.15); } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #8b743d; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #c0a86e; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #564826; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #333; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #8b743d; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #8b743d; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #8b743d; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #8b743d; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #8b743d; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #c0a86e; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #c0a86e; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #c0a86e; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #c0a86e; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #8b743d; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 287
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/black.css
Ver arquivo
| @@ -0,0 +1,287 @@ | |||
| /** | |||
| * Black theme for reveal.js. This is the opposite of the 'white' theme. | |||
| * | |||
| * By Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(../../lib/font/source-sans-pro/source-sans-pro.css); | |||
| section.has-light-background, section.has-light-background h1, section.has-light-background h2, section.has-light-background h3, section.has-light-background h4, section.has-light-background h5, section.has-light-background h6 { | |||
| color: #222; } | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #222; | |||
| background-color: #222; } | |||
| .reveal { | |||
| font-family: "Source Sans Pro", Helvetica, sans-serif; | |||
| font-size: 38px; | |||
| font-weight: normal; | |||
| color: #fff; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #bee4fd; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #fff; | |||
| font-family: "Source Sans Pro", Helvetica, sans-serif; | |||
| font-weight: 600; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 2.5em; } | |||
| .reveal h2 { | |||
| font-size: 1.6em; } | |||
| .reveal h3 { | |||
| font-size: 1.3em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #42affa; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #8dcffc; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #068de9; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #fff; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #42affa; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #42affa; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #42affa; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #42affa; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #42affa; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #8dcffc; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #8dcffc; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #8dcffc; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #8dcffc; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #42affa; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 310
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/blood.css
Ver arquivo
| @@ -0,0 +1,310 @@ | |||
| /** | |||
| * Blood theme for reveal.js | |||
| * Author: Walther http://github.com/Walther | |||
| * | |||
| * Designed to be used with highlight.js theme | |||
| * "monokai_sublime.css" available from | |||
| * https://github.com/isagalaev/highlight.js/ | |||
| * | |||
| * For other themes, change $codeBackground accordingly. | |||
| * | |||
| */ | |||
| @import url(https://fonts.googleapis.com/css?family=Ubuntu:300,700,300italic,700italic); | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #222; | |||
| background-color: #222; } | |||
| .reveal { | |||
| font-family: Ubuntu, "sans-serif"; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #eee; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #a23; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #eee; | |||
| font-family: Ubuntu, "sans-serif"; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: 2px 2px 2px #222; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 20px 20px rgba(0, 0, 0, 0.15); } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #a23; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #dd5566; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #6a1520; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #eee; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #a23; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #a23; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #a23; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #a23; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #a23; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #dd5566; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #dd5566; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #dd5566; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #dd5566; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #a23; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
| .reveal p { | |||
| font-weight: 300; | |||
| text-shadow: 1px 1px #222; } | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| font-weight: 700; } | |||
| .reveal p code { | |||
| background-color: #23241f; | |||
| display: inline-block; | |||
| border-radius: 7px; } | |||
| .reveal small code { | |||
| vertical-align: baseline; } | |||
+ 293
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/league.css
Ver arquivo
| @@ -0,0 +1,293 @@ | |||
| /** | |||
| * League theme for reveal.js. | |||
| * | |||
| * This was the default theme pre-3.0.0. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #1c1e20; | |||
| background: -moz-radial-gradient(center, circle cover, #555a5f 0%, #1c1e20 100%); | |||
| background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, #555a5f), color-stop(100%, #1c1e20)); | |||
| background: -webkit-radial-gradient(center, circle cover, #555a5f 0%, #1c1e20 100%); | |||
| background: -o-radial-gradient(center, circle cover, #555a5f 0%, #1c1e20 100%); | |||
| background: -ms-radial-gradient(center, circle cover, #555a5f 0%, #1c1e20 100%); | |||
| background: radial-gradient(center, circle cover, #555a5f 0%, #1c1e20 100%); | |||
| background-color: #2b2b2b; } | |||
| .reveal { | |||
| font-family: "Lato", sans-serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #eee; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #FF5E99; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #eee; | |||
| font-family: "League Gothic", Impact, sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.2); | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 20px 20px rgba(0, 0, 0, 0.15); } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #13DAEC; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #71e9f4; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #0d99a5; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #eee; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #13DAEC; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #13DAEC; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #13DAEC; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #13DAEC; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #13DAEC; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #71e9f4; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #71e9f4; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #71e9f4; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #71e9f4; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #13DAEC; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 291
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/moon.css
Ver arquivo
| @@ -0,0 +1,291 @@ | |||
| /** | |||
| * Solarized Dark theme for reveal.js. | |||
| * Author: Achim Staebler | |||
| */ | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /** | |||
| * Solarized colors by Ethan Schoonover | |||
| */ | |||
| html * { | |||
| color-profile: sRGB; | |||
| rendering-intent: auto; } | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #002b36; | |||
| background-color: #002b36; } | |||
| .reveal { | |||
| font-family: "Lato", sans-serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #93a1a1; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #d33682; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #eee8d5; | |||
| font-family: "League Gothic", Impact, sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #268bd2; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #78b9e6; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #1a6091; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #93a1a1; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #268bd2; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #268bd2; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #268bd2; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #268bd2; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #268bd2; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #78b9e6; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #78b9e6; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #78b9e6; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #78b9e6; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #268bd2; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 285
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/night.css
Ver arquivo
| @@ -0,0 +1,285 @@ | |||
| /** | |||
| * Black theme for reveal.js. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(https://fonts.googleapis.com/css?family=Montserrat:700); | |||
| @import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700,400italic,700italic); | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #111; | |||
| background-color: #111; } | |||
| .reveal { | |||
| font-family: "Open Sans", sans-serif; | |||
| font-size: 30px; | |||
| font-weight: normal; | |||
| color: #eee; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #e7ad52; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #eee; | |||
| font-family: "Montserrat", Impact, sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: -0.03em; | |||
| text-transform: none; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #e7ad52; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #f3d7ac; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #d08a1d; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #eee; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #e7ad52; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #e7ad52; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #e7ad52; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #e7ad52; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #e7ad52; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #f3d7ac; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #f3d7ac; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #f3d7ac; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #f3d7ac; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #e7ad52; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 287
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/serif.css
Ver arquivo
| @@ -0,0 +1,287 @@ | |||
| /** | |||
| * A simple theme for reveal.js presentations, similar | |||
| * to the default theme. The accent color is brown. | |||
| * | |||
| * This theme is Copyright (C) 2012-2013 Owen Versteeg, http://owenversteeg.com - it is MIT licensed. | |||
| */ | |||
| .reveal a { | |||
| line-height: 1.3em; } | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #F0F1EB; | |||
| background-color: #F0F1EB; } | |||
| .reveal { | |||
| font-family: "Palatino Linotype", "Book Antiqua", Palatino, FreeSerif, serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #000; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #26351C; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #383D3D; | |||
| font-family: "Palatino Linotype", "Book Antiqua", Palatino, FreeSerif, serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: none; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #51483D; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #8b7c69; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #25211c; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #000; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #51483D; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #51483D; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #51483D; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #51483D; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #51483D; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #8b7c69; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #8b7c69; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #8b7c69; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #8b7c69; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #51483D; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 287
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/simple.css
Ver arquivo
| @@ -0,0 +1,287 @@ | |||
| /** | |||
| * A simple theme for reveal.js presentations, similar | |||
| * to the default theme. The accent color is darkblue. | |||
| * | |||
| * This theme is Copyright (C) 2012 Owen Versteeg, https://github.com/StereotypicalApps. It is MIT licensed. | |||
| * reveal.js is Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(https://fonts.googleapis.com/css?family=News+Cycle:400,700); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #fff; | |||
| background-color: #fff; } | |||
| .reveal { | |||
| font-family: "Lato", sans-serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #000; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: rgba(0, 0, 0, 0.99); | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #000; | |||
| font-family: "News Cycle", Impact, sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: none; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #00008B; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #0000f1; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #00003f; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #000; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #00008B; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #00008B; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #00008B; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #00008B; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #00008B; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #0000f1; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #0000f1; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #0000f1; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #0000f1; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #00008B; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 294
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/sky.css
Ver arquivo
| @@ -0,0 +1,294 @@ | |||
| /** | |||
| * Sky theme for reveal.js. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(https://fonts.googleapis.com/css?family=Quicksand:400,700,400italic,700italic); | |||
| @import url(https://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700); | |||
| .reveal a { | |||
| line-height: 1.3em; } | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #add9e4; | |||
| background: -moz-radial-gradient(center, circle cover, #f7fbfc 0%, #add9e4 100%); | |||
| background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, #f7fbfc), color-stop(100%, #add9e4)); | |||
| background: -webkit-radial-gradient(center, circle cover, #f7fbfc 0%, #add9e4 100%); | |||
| background: -o-radial-gradient(center, circle cover, #f7fbfc 0%, #add9e4 100%); | |||
| background: -ms-radial-gradient(center, circle cover, #f7fbfc 0%, #add9e4 100%); | |||
| background: radial-gradient(center, circle cover, #f7fbfc 0%, #add9e4 100%); | |||
| background-color: #f7fbfc; } | |||
| .reveal { | |||
| font-family: "Open Sans", sans-serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #333; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #134674; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #333; | |||
| font-family: "Quicksand", sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: -0.08em; | |||
| text-transform: uppercase; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #3b759e; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #74a7cb; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #264c66; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #333; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #3b759e; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #3b759e; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #3b759e; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #3b759e; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #3b759e; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #74a7cb; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #74a7cb; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #74a7cb; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #74a7cb; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #3b759e; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 291
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/solarized.css
Ver arquivo
| @@ -0,0 +1,291 @@ | |||
| /** | |||
| * Solarized Light theme for reveal.js. | |||
| * Author: Achim Staebler | |||
| */ | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /** | |||
| * Solarized colors by Ethan Schoonover | |||
| */ | |||
| html * { | |||
| color-profile: sRGB; | |||
| rendering-intent: auto; } | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #fdf6e3; | |||
| background-color: #fdf6e3; } | |||
| .reveal { | |||
| font-family: "Lato", sans-serif; | |||
| font-size: 36px; | |||
| font-weight: normal; | |||
| color: #657b83; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #d33682; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #586e75; | |||
| font-family: "League Gothic", Impact, sans-serif; | |||
| font-weight: normal; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 3.77em; } | |||
| .reveal h2 { | |||
| font-size: 2.11em; } | |||
| .reveal h3 { | |||
| font-size: 1.55em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #268bd2; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #78b9e6; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #1a6091; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #657b83; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #268bd2; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #268bd2; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #268bd2; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #268bd2; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #268bd2; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #78b9e6; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #78b9e6; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #78b9e6; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #78b9e6; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #268bd2; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 39
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/beige.scss
Ver arquivo
| @@ -0,0 +1,39 @@ | |||
| /** | |||
| * Beige theme for reveal.js. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $mainColor: #333; | |||
| $headingColor: #333; | |||
| $headingTextShadow: none; | |||
| $backgroundColor: #f7f3de; | |||
| $linkColor: #8b743d; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $selectionBackgroundColor: rgba(79, 64, 28, 0.99); | |||
| $heading1TextShadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 20px 20px rgba(0,0,0,.15); | |||
| // Background generator | |||
| @mixin bodyBackground() { | |||
| @include radial-gradient( rgba(247,242,211,1), rgba(255,255,255,1) ); | |||
| } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 49
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/black.scss
Ver arquivo
| @@ -0,0 +1,49 @@ | |||
| /** | |||
| * Black theme for reveal.js. This is the opposite of the 'white' theme. | |||
| * | |||
| * By Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(../../lib/font/source-sans-pro/source-sans-pro.css); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $backgroundColor: #222; | |||
| $mainColor: #fff; | |||
| $headingColor: #fff; | |||
| $mainFontSize: 38px; | |||
| $mainFont: 'Source Sans Pro', Helvetica, sans-serif; | |||
| $headingFont: 'Source Sans Pro', Helvetica, sans-serif; | |||
| $headingTextShadow: none; | |||
| $headingLetterSpacing: normal; | |||
| $headingTextTransform: uppercase; | |||
| $headingFontWeight: 600; | |||
| $linkColor: #42affa; | |||
| $linkColorHover: lighten( $linkColor, 15% ); | |||
| $selectionBackgroundColor: lighten( $linkColor, 25% ); | |||
| $heading1Size: 2.5em; | |||
| $heading2Size: 1.6em; | |||
| $heading3Size: 1.3em; | |||
| $heading4Size: 1.0em; | |||
| section.has-light-background { | |||
| &, h1, h2, h3, h4, h5, h6 { | |||
| color: #222; | |||
| } | |||
| } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 79
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/blood.scss
Ver arquivo
| @@ -0,0 +1,79 @@ | |||
| /** | |||
| * Blood theme for reveal.js | |||
| * Author: Walther http://github.com/Walther | |||
| * | |||
| * Designed to be used with highlight.js theme | |||
| * "monokai_sublime.css" available from | |||
| * https://github.com/isagalaev/highlight.js/ | |||
| * | |||
| * For other themes, change $codeBackground accordingly. | |||
| * | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(https://fonts.googleapis.com/css?family=Ubuntu:300,700,300italic,700italic); | |||
| // Colors used in the theme | |||
| $blood: #a23; | |||
| $coal: #222; | |||
| $codeBackground: #23241f; | |||
| $backgroundColor: $coal; | |||
| // Main text | |||
| $mainFont: Ubuntu, 'sans-serif'; | |||
| $mainFontSize: 36px; | |||
| $mainColor: #eee; | |||
| // Headings | |||
| $headingFont: Ubuntu, 'sans-serif'; | |||
| $headingTextShadow: 2px 2px 2px $coal; | |||
| // h1 shadow, borrowed humbly from | |||
| // (c) Default theme by Hakim El Hattab | |||
| $heading1TextShadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 20px 20px rgba(0,0,0,.15); | |||
| // Links | |||
| $linkColor: $blood; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| // Text selection | |||
| $selectionBackgroundColor: $blood; | |||
| $selectionColor: #fff; | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
| // some overrides after theme template import | |||
| .reveal p { | |||
| font-weight: 300; | |||
| text-shadow: 1px 1px $coal; | |||
| } | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| font-weight: 700; | |||
| } | |||
| .reveal p code { | |||
| background-color: $codeBackground; | |||
| display: inline-block; | |||
| border-radius: 7px; | |||
| } | |||
| .reveal small code { | |||
| vertical-align: baseline; | |||
| } | |||
+ 34
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/league.scss
Ver arquivo
| @@ -0,0 +1,34 @@ | |||
| /** | |||
| * League theme for reveal.js. | |||
| * | |||
| * This was the default theme pre-3.0.0. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $headingTextShadow: 0px 0px 6px rgba(0,0,0,0.2); | |||
| $heading1TextShadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 20px 20px rgba(0,0,0,.15); | |||
| // Background generator | |||
| @mixin bodyBackground() { | |||
| @include radial-gradient( rgba(28,30,32,1), rgba(85,90,95,1) ); | |||
| } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 57
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/moon.scss
Ver arquivo
| @@ -0,0 +1,57 @@ | |||
| /** | |||
| * Solarized Dark theme for reveal.js. | |||
| * Author: Achim Staebler | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /** | |||
| * Solarized colors by Ethan Schoonover | |||
| */ | |||
| html * { | |||
| color-profile: sRGB; | |||
| rendering-intent: auto; | |||
| } | |||
| // Solarized colors | |||
| $base03: #002b36; | |||
| $base02: #073642; | |||
| $base01: #586e75; | |||
| $base00: #657b83; | |||
| $base0: #839496; | |||
| $base1: #93a1a1; | |||
| $base2: #eee8d5; | |||
| $base3: #fdf6e3; | |||
| $yellow: #b58900; | |||
| $orange: #cb4b16; | |||
| $red: #dc322f; | |||
| $magenta: #d33682; | |||
| $violet: #6c71c4; | |||
| $blue: #268bd2; | |||
| $cyan: #2aa198; | |||
| $green: #859900; | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $mainColor: $base1; | |||
| $headingColor: $base2; | |||
| $headingTextShadow: none; | |||
| $backgroundColor: $base03; | |||
| $linkColor: $blue; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $selectionBackgroundColor: $magenta; | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 35
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/night.scss
Ver arquivo
| @@ -0,0 +1,35 @@ | |||
| /** | |||
| * Black theme for reveal.js. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(https://fonts.googleapis.com/css?family=Montserrat:700); | |||
| @import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700,400italic,700italic); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $backgroundColor: #111; | |||
| $mainFont: 'Open Sans', sans-serif; | |||
| $linkColor: #e7ad52; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $headingFont: 'Montserrat', Impact, sans-serif; | |||
| $headingTextShadow: none; | |||
| $headingLetterSpacing: -0.03em; | |||
| $headingTextTransform: none; | |||
| $selectionBackgroundColor: #e7ad52; | |||
| $mainFontSize: 30px; | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 35
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/serif.scss
Ver arquivo
| @@ -0,0 +1,35 @@ | |||
| /** | |||
| * A simple theme for reveal.js presentations, similar | |||
| * to the default theme. The accent color is brown. | |||
| * | |||
| * This theme is Copyright (C) 2012-2013 Owen Versteeg, http://owenversteeg.com - it is MIT licensed. | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $mainFont: 'Palatino Linotype', 'Book Antiqua', Palatino, FreeSerif, serif; | |||
| $mainColor: #000; | |||
| $headingFont: 'Palatino Linotype', 'Book Antiqua', Palatino, FreeSerif, serif; | |||
| $headingColor: #383D3D; | |||
| $headingTextShadow: none; | |||
| $headingTextTransform: none; | |||
| $backgroundColor: #F0F1EB; | |||
| $linkColor: #51483D; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $selectionBackgroundColor: #26351C; | |||
| .reveal a { | |||
| line-height: 1.3em; | |||
| } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 38
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/simple.scss
Ver arquivo
| @@ -0,0 +1,38 @@ | |||
| /** | |||
| * A simple theme for reveal.js presentations, similar | |||
| * to the default theme. The accent color is darkblue. | |||
| * | |||
| * This theme is Copyright (C) 2012 Owen Versteeg, https://github.com/StereotypicalApps. It is MIT licensed. | |||
| * reveal.js is Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(https://fonts.googleapis.com/css?family=News+Cycle:400,700); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $mainFont: 'Lato', sans-serif; | |||
| $mainColor: #000; | |||
| $headingFont: 'News Cycle', Impact, sans-serif; | |||
| $headingColor: #000; | |||
| $headingTextShadow: none; | |||
| $headingTextTransform: none; | |||
| $backgroundColor: #fff; | |||
| $linkColor: #00008B; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $selectionBackgroundColor: rgba(0, 0, 0, 0.99); | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 46
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/sky.scss
Ver arquivo
| @@ -0,0 +1,46 @@ | |||
| /** | |||
| * Sky theme for reveal.js. | |||
| * | |||
| * Copyright (C) 2011-2012 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(https://fonts.googleapis.com/css?family=Quicksand:400,700,400italic,700italic); | |||
| @import url(https://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $mainFont: 'Open Sans', sans-serif; | |||
| $mainColor: #333; | |||
| $headingFont: 'Quicksand', sans-serif; | |||
| $headingColor: #333; | |||
| $headingLetterSpacing: -0.08em; | |||
| $headingTextShadow: none; | |||
| $backgroundColor: #f7fbfc; | |||
| $linkColor: #3b759e; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $selectionBackgroundColor: #134674; | |||
| // Fix links so they are not cut off | |||
| .reveal a { | |||
| line-height: 1.3em; | |||
| } | |||
| // Background generator | |||
| @mixin bodyBackground() { | |||
| @include radial-gradient( #add9e4, #f7fbfc ); | |||
| } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 63
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/solarized.scss
Ver arquivo
| @@ -0,0 +1,63 @@ | |||
| /** | |||
| * Solarized Light theme for reveal.js. | |||
| * Author: Achim Staebler | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(../../lib/font/league-gothic/league-gothic.css); | |||
| @import url(https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic); | |||
| /** | |||
| * Solarized colors by Ethan Schoonover | |||
| */ | |||
| html * { | |||
| color-profile: sRGB; | |||
| rendering-intent: auto; | |||
| } | |||
| // Solarized colors | |||
| $base03: #002b36; | |||
| $base02: #073642; | |||
| $base01: #586e75; | |||
| $base00: #657b83; | |||
| $base0: #839496; | |||
| $base1: #93a1a1; | |||
| $base2: #eee8d5; | |||
| $base3: #fdf6e3; | |||
| $yellow: #b58900; | |||
| $orange: #cb4b16; | |||
| $red: #dc322f; | |||
| $magenta: #d33682; | |||
| $violet: #6c71c4; | |||
| $blue: #268bd2; | |||
| $cyan: #2aa198; | |||
| $green: #859900; | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $mainColor: $base00; | |||
| $headingColor: $base01; | |||
| $headingTextShadow: none; | |||
| $backgroundColor: $base3; | |||
| $linkColor: $blue; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| $selectionBackgroundColor: $magenta; | |||
| // Background generator | |||
| // @mixin bodyBackground() { | |||
| // @include radial-gradient( rgba($base3,1), rgba(lighten($base3, 20%),1) ); | |||
| // } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 49
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/source/white.scss
Ver arquivo
| @@ -0,0 +1,49 @@ | |||
| /** | |||
| * White theme for reveal.js. This is the opposite of the 'black' theme. | |||
| * | |||
| * By Hakim El Hattab, http://hakim.se | |||
| */ | |||
| // Default mixins and settings ----------------- | |||
| @import "../template/mixins"; | |||
| @import "../template/settings"; | |||
| // --------------------------------------------- | |||
| // Include theme-specific fonts | |||
| @import url(../../lib/font/source-sans-pro/source-sans-pro.css); | |||
| // Override theme settings (see ../template/settings.scss) | |||
| $backgroundColor: #fff; | |||
| $mainColor: #222; | |||
| $headingColor: #222; | |||
| $mainFontSize: 38px; | |||
| $mainFont: 'Source Sans Pro', Helvetica, sans-serif; | |||
| $headingFont: 'Source Sans Pro', Helvetica, sans-serif; | |||
| $headingTextShadow: none; | |||
| $headingLetterSpacing: normal; | |||
| $headingTextTransform: uppercase; | |||
| $headingFontWeight: 600; | |||
| $linkColor: #2a76dd; | |||
| $linkColorHover: lighten( $linkColor, 15% ); | |||
| $selectionBackgroundColor: lighten( $linkColor, 25% ); | |||
| $heading1Size: 2.5em; | |||
| $heading2Size: 1.6em; | |||
| $heading3Size: 1.3em; | |||
| $heading4Size: 1.0em; | |||
| section.has-dark-background { | |||
| &, h1, h2, h3, h4, h5, h6 { | |||
| color: #fff; | |||
| } | |||
| } | |||
| // Theme template ------------------------------ | |||
| @import "../template/theme"; | |||
| // --------------------------------------------- | |||
+ 29
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/template/mixins.scss
Ver arquivo
| @@ -0,0 +1,29 @@ | |||
| @mixin vertical-gradient( $top, $bottom ) { | |||
| background: $top; | |||
| background: -moz-linear-gradient( top, $top 0%, $bottom 100% ); | |||
| background: -webkit-gradient( linear, left top, left bottom, color-stop(0%,$top), color-stop(100%,$bottom) ); | |||
| background: -webkit-linear-gradient( top, $top 0%, $bottom 100% ); | |||
| background: -o-linear-gradient( top, $top 0%, $bottom 100% ); | |||
| background: -ms-linear-gradient( top, $top 0%, $bottom 100% ); | |||
| background: linear-gradient( top, $top 0%, $bottom 100% ); | |||
| } | |||
| @mixin horizontal-gradient( $top, $bottom ) { | |||
| background: $top; | |||
| background: -moz-linear-gradient( left, $top 0%, $bottom 100% ); | |||
| background: -webkit-gradient( linear, left top, right top, color-stop(0%,$top), color-stop(100%,$bottom) ); | |||
| background: -webkit-linear-gradient( left, $top 0%, $bottom 100% ); | |||
| background: -o-linear-gradient( left, $top 0%, $bottom 100% ); | |||
| background: -ms-linear-gradient( left, $top 0%, $bottom 100% ); | |||
| background: linear-gradient( left, $top 0%, $bottom 100% ); | |||
| } | |||
| @mixin radial-gradient( $outer, $inner, $type: circle ) { | |||
| background: $outer; | |||
| background: -moz-radial-gradient( center, $type cover, $inner 0%, $outer 100% ); | |||
| background: -webkit-gradient( radial, center center, 0px, center center, 100%, color-stop(0%,$inner), color-stop(100%,$outer) ); | |||
| background: -webkit-radial-gradient( center, $type cover, $inner 0%, $outer 100% ); | |||
| background: -o-radial-gradient( center, $type cover, $inner 0%, $outer 100% ); | |||
| background: -ms-radial-gradient( center, $type cover, $inner 0%, $outer 100% ); | |||
| background: radial-gradient( center, $type cover, $inner 0%, $outer 100% ); | |||
| } | |||
+ 43
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/template/settings.scss
Ver arquivo
| @@ -0,0 +1,43 @@ | |||
| // Base settings for all themes that can optionally be | |||
| // overridden by the super-theme | |||
| // Background of the presentation | |||
| $backgroundColor: #2b2b2b; | |||
| // Primary/body text | |||
| $mainFont: 'Lato', sans-serif; | |||
| $mainFontSize: 36px; | |||
| $mainColor: #eee; | |||
| // Vertical spacing between blocks of text | |||
| $blockMargin: 20px; | |||
| // Headings | |||
| $headingMargin: 0 0 $blockMargin 0; | |||
| $headingFont: 'League Gothic', Impact, sans-serif; | |||
| $headingColor: #eee; | |||
| $headingLineHeight: 1.2; | |||
| $headingLetterSpacing: normal; | |||
| $headingTextTransform: uppercase; | |||
| $headingTextShadow: none; | |||
| $headingFontWeight: normal; | |||
| $heading1TextShadow: $headingTextShadow; | |||
| $heading1Size: 3.77em; | |||
| $heading2Size: 2.11em; | |||
| $heading3Size: 1.55em; | |||
| $heading4Size: 1.00em; | |||
| // Links and actions | |||
| $linkColor: #13DAEC; | |||
| $linkColorHover: lighten( $linkColor, 20% ); | |||
| // Text selection | |||
| $selectionBackgroundColor: #FF5E99; | |||
| $selectionColor: #fff; | |||
| // Generates the presentation background, can be overridden | |||
| // to return a background image or gradient | |||
| @mixin bodyBackground() { | |||
| background: $backgroundColor; | |||
| } | |||
+ 346
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/template/theme.scss
Ver arquivo
| @@ -0,0 +1,346 @@ | |||
| // Base theme template for reveal.js | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| @include bodyBackground(); | |||
| background-color: $backgroundColor; | |||
| } | |||
| .reveal { | |||
| font-family: $mainFont; | |||
| font-size: $mainFontSize; | |||
| font-weight: normal; | |||
| color: $mainColor; | |||
| } | |||
| ::selection { | |||
| color: $selectionColor; | |||
| background: $selectionBackgroundColor; | |||
| text-shadow: none; | |||
| } | |||
| .reveal .slides>section, | |||
| .reveal .slides>section>section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; | |||
| } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: $headingMargin; | |||
| color: $headingColor; | |||
| font-family: $headingFont; | |||
| font-weight: $headingFontWeight; | |||
| line-height: $headingLineHeight; | |||
| letter-spacing: $headingLetterSpacing; | |||
| text-transform: $headingTextTransform; | |||
| text-shadow: $headingTextShadow; | |||
| word-wrap: break-word; | |||
| } | |||
| .reveal h1 {font-size: $heading1Size; } | |||
| .reveal h2 {font-size: $heading2Size; } | |||
| .reveal h3 {font-size: $heading3Size; } | |||
| .reveal h4 {font-size: $heading4Size; } | |||
| .reveal h1 { | |||
| text-shadow: $heading1TextShadow; | |||
| } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: $blockMargin 0; | |||
| line-height: 1.3; | |||
| } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; | |||
| } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; | |||
| } | |||
| .reveal em { | |||
| font-style: italic; | |||
| } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; | |||
| } | |||
| .reveal ol { | |||
| list-style-type: decimal; | |||
| } | |||
| .reveal ul { | |||
| list-style-type: disc; | |||
| } | |||
| .reveal ul ul { | |||
| list-style-type: square; | |||
| } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; | |||
| } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; | |||
| } | |||
| .reveal dt { | |||
| font-weight: bold; | |||
| } | |||
| .reveal dd { | |||
| margin-left: 40px; | |||
| } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; | |||
| } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: $blockMargin auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0,0,0,0.2); | |||
| } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; | |||
| } | |||
| .reveal q { | |||
| font-style: italic; | |||
| } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: $blockMargin auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0,0,0,0.3); | |||
| } | |||
| .reveal code { | |||
| font-family: monospace; | |||
| } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; | |||
| } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; | |||
| } | |||
| .reveal table th { | |||
| font-weight: bold; | |||
| } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; | |||
| } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; | |||
| } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; | |||
| } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; | |||
| } | |||
| .reveal sup { | |||
| vertical-align: super; | |||
| } | |||
| .reveal sub { | |||
| vertical-align: sub; | |||
| } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; | |||
| } | |||
| .reveal small * { | |||
| vertical-align: top; | |||
| } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: $linkColor; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; | |||
| } | |||
| .reveal a:hover { | |||
| color: $linkColorHover; | |||
| text-shadow: none; | |||
| border: none; | |||
| } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: darken( $linkColor, 15% ); | |||
| } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255,255,255,0.12); | |||
| border: 4px solid $mainColor; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); | |||
| } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; | |||
| } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; | |||
| } | |||
| .reveal a:hover img { | |||
| background: rgba(255,255,255,0.2); | |||
| border-color: $linkColor; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); | |||
| } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: $linkColor; | |||
| } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: $linkColor; | |||
| } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: $linkColor; | |||
| } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: $linkColor; | |||
| } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: $linkColorHover; | |||
| } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: $linkColorHover; | |||
| } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: $linkColorHover; | |||
| } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: $linkColorHover; | |||
| } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0,0,0,0.2); | |||
| } | |||
| .reveal .progress span { | |||
| background: $linkColor; | |||
| -webkit-transition: width 800ms cubic-bezier(0.260, 0.860, 0.440, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.260, 0.860, 0.440, 0.985); | |||
| transition: width 800ms cubic-bezier(0.260, 0.860, 0.440, 0.985); | |||
| } | |||
+ 287
- 0
May-19-2016_YDAAS/slides/reveal/css/theme/white.css
Ver arquivo
| @@ -0,0 +1,287 @@ | |||
| /** | |||
| * White theme for reveal.js. This is the opposite of the 'black' theme. | |||
| * | |||
| * By Hakim El Hattab, http://hakim.se | |||
| */ | |||
| @import url(../../lib/font/source-sans-pro/source-sans-pro.css); | |||
| section.has-dark-background, section.has-dark-background h1, section.has-dark-background h2, section.has-dark-background h3, section.has-dark-background h4, section.has-dark-background h5, section.has-dark-background h6 { | |||
| color: #fff; } | |||
| /********************************************* | |||
| * GLOBAL STYLES | |||
| *********************************************/ | |||
| body { | |||
| background: #fff; | |||
| background-color: #fff; } | |||
| .reveal { | |||
| font-family: "Source Sans Pro", Helvetica, sans-serif; | |||
| font-size: 38px; | |||
| font-weight: normal; | |||
| color: #222; } | |||
| ::selection { | |||
| color: #fff; | |||
| background: #98bdef; | |||
| text-shadow: none; } | |||
| .reveal .slides > section, | |||
| .reveal .slides > section > section { | |||
| line-height: 1.3; | |||
| font-weight: inherit; } | |||
| /********************************************* | |||
| * HEADERS | |||
| *********************************************/ | |||
| .reveal h1, | |||
| .reveal h2, | |||
| .reveal h3, | |||
| .reveal h4, | |||
| .reveal h5, | |||
| .reveal h6 { | |||
| margin: 0 0 20px 0; | |||
| color: #222; | |||
| font-family: "Source Sans Pro", Helvetica, sans-serif; | |||
| font-weight: 600; | |||
| line-height: 1.2; | |||
| letter-spacing: normal; | |||
| text-transform: uppercase; | |||
| text-shadow: none; | |||
| word-wrap: break-word; } | |||
| .reveal h1 { | |||
| font-size: 2.5em; } | |||
| .reveal h2 { | |||
| font-size: 1.6em; } | |||
| .reveal h3 { | |||
| font-size: 1.3em; } | |||
| .reveal h4 { | |||
| font-size: 1em; } | |||
| .reveal h1 { | |||
| text-shadow: none; } | |||
| /********************************************* | |||
| * OTHER | |||
| *********************************************/ | |||
| .reveal p { | |||
| margin: 20px 0; | |||
| line-height: 1.3; } | |||
| /* Ensure certain elements are never larger than the slide itself */ | |||
| .reveal img, | |||
| .reveal video, | |||
| .reveal iframe { | |||
| max-width: 95%; | |||
| max-height: 95%; } | |||
| .reveal strong, | |||
| .reveal b { | |||
| font-weight: bold; } | |||
| .reveal em { | |||
| font-style: italic; } | |||
| .reveal ol, | |||
| .reveal dl, | |||
| .reveal ul { | |||
| display: inline-block; | |||
| text-align: left; | |||
| margin: 0 0 0 1em; } | |||
| .reveal ol { | |||
| list-style-type: decimal; } | |||
| .reveal ul { | |||
| list-style-type: disc; } | |||
| .reveal ul ul { | |||
| list-style-type: square; } | |||
| .reveal ul ul ul { | |||
| list-style-type: circle; } | |||
| .reveal ul ul, | |||
| .reveal ul ol, | |||
| .reveal ol ol, | |||
| .reveal ol ul { | |||
| display: block; | |||
| margin-left: 40px; } | |||
| .reveal dt { | |||
| font-weight: bold; } | |||
| .reveal dd { | |||
| margin-left: 40px; } | |||
| .reveal q, | |||
| .reveal blockquote { | |||
| quotes: none; } | |||
| .reveal blockquote { | |||
| display: block; | |||
| position: relative; | |||
| width: 70%; | |||
| margin: 20px auto; | |||
| padding: 5px; | |||
| font-style: italic; | |||
| background: rgba(255, 255, 255, 0.05); | |||
| box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); } | |||
| .reveal blockquote p:first-child, | |||
| .reveal blockquote p:last-child { | |||
| display: inline-block; } | |||
| .reveal q { | |||
| font-style: italic; } | |||
| .reveal pre { | |||
| display: block; | |||
| position: relative; | |||
| width: 90%; | |||
| margin: 20px auto; | |||
| text-align: left; | |||
| font-size: 0.55em; | |||
| font-family: monospace; | |||
| line-height: 1.2em; | |||
| word-wrap: break-word; | |||
| box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.3); } | |||
| .reveal code { | |||
| font-family: monospace; } | |||
| .reveal pre code { | |||
| display: block; | |||
| padding: 5px; | |||
| overflow: auto; | |||
| max-height: 400px; | |||
| word-wrap: normal; } | |||
| .reveal table { | |||
| margin: auto; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; } | |||
| .reveal table th { | |||
| font-weight: bold; } | |||
| .reveal table th, | |||
| .reveal table td { | |||
| text-align: left; | |||
| padding: 0.2em 0.5em 0.2em 0.5em; | |||
| border-bottom: 1px solid; } | |||
| .reveal table th[align="center"], | |||
| .reveal table td[align="center"] { | |||
| text-align: center; } | |||
| .reveal table th[align="right"], | |||
| .reveal table td[align="right"] { | |||
| text-align: right; } | |||
| .reveal table tbody tr:last-child th, | |||
| .reveal table tbody tr:last-child td { | |||
| border-bottom: none; } | |||
| .reveal sup { | |||
| vertical-align: super; } | |||
| .reveal sub { | |||
| vertical-align: sub; } | |||
| .reveal small { | |||
| display: inline-block; | |||
| font-size: 0.6em; | |||
| line-height: 1.2em; | |||
| vertical-align: top; } | |||
| .reveal small * { | |||
| vertical-align: top; } | |||
| /********************************************* | |||
| * LINKS | |||
| *********************************************/ | |||
| .reveal a { | |||
| color: #2a76dd; | |||
| text-decoration: none; | |||
| -webkit-transition: color .15s ease; | |||
| -moz-transition: color .15s ease; | |||
| transition: color .15s ease; } | |||
| .reveal a:hover { | |||
| color: #6ca0e8; | |||
| text-shadow: none; | |||
| border: none; } | |||
| .reveal .roll span:after { | |||
| color: #fff; | |||
| background: #1a53a1; } | |||
| /********************************************* | |||
| * IMAGES | |||
| *********************************************/ | |||
| .reveal section img { | |||
| margin: 15px 0px; | |||
| background: rgba(255, 255, 255, 0.12); | |||
| border: 4px solid #222; | |||
| box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } | |||
| .reveal section img.plain { | |||
| border: 0; | |||
| box-shadow: none; } | |||
| .reveal a img { | |||
| -webkit-transition: all .15s linear; | |||
| -moz-transition: all .15s linear; | |||
| transition: all .15s linear; } | |||
| .reveal a:hover img { | |||
| background: rgba(255, 255, 255, 0.2); | |||
| border-color: #2a76dd; | |||
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.55); } | |||
| /********************************************* | |||
| * NAVIGATION CONTROLS | |||
| *********************************************/ | |||
| .reveal .controls .navigate-left, | |||
| .reveal .controls .navigate-left.enabled { | |||
| border-right-color: #2a76dd; } | |||
| .reveal .controls .navigate-right, | |||
| .reveal .controls .navigate-right.enabled { | |||
| border-left-color: #2a76dd; } | |||
| .reveal .controls .navigate-up, | |||
| .reveal .controls .navigate-up.enabled { | |||
| border-bottom-color: #2a76dd; } | |||
| .reveal .controls .navigate-down, | |||
| .reveal .controls .navigate-down.enabled { | |||
| border-top-color: #2a76dd; } | |||
| .reveal .controls .navigate-left.enabled:hover { | |||
| border-right-color: #6ca0e8; } | |||
| .reveal .controls .navigate-right.enabled:hover { | |||
| border-left-color: #6ca0e8; } | |||
| .reveal .controls .navigate-up.enabled:hover { | |||
| border-bottom-color: #6ca0e8; } | |||
| .reveal .controls .navigate-down.enabled:hover { | |||
| border-top-color: #6ca0e8; } | |||
| /********************************************* | |||
| * PROGRESS BAR | |||
| *********************************************/ | |||
| .reveal .progress { | |||
| background: rgba(0, 0, 0, 0.2); } | |||
| .reveal .progress span { | |||
| background: #2a76dd; | |||
| -webkit-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| -moz-transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); | |||
| transition: width 800ms cubic-bezier(0.26, 0.86, 0.44, 0.985); } | |||
+ 4744
- 0
May-19-2016_YDAAS/slides/reveal/js/reveal.js
Diferenças do arquivo suprimidas por serem muito extensas
Ver arquivo
+ 80
- 0
May-19-2016_YDAAS/slides/reveal/lib/css/zenburn.css
Ver arquivo
| @@ -0,0 +1,80 @@ | |||
| /* | |||
| Zenburn style from voldmar.ru (c) Vladimir Epifanov <voldmar@voldmar.ru> | |||
| based on dark.css by Ivan Sagalaev | |||
| */ | |||
| .hljs { | |||
| display: block; | |||
| overflow-x: auto; | |||
| padding: 0.5em; | |||
| background: #3f3f3f; | |||
| color: #dcdcdc; | |||
| } | |||
| .hljs-keyword, | |||
| .hljs-selector-tag, | |||
| .hljs-tag { | |||
| color: #e3ceab; | |||
| } | |||
| .hljs-template-tag { | |||
| color: #dcdcdc; | |||
| } | |||
| .hljs-number { | |||
| color: #8cd0d3; | |||
| } | |||
| .hljs-variable, | |||
| .hljs-template-variable, | |||
| .hljs-attribute { | |||
| color: #efdcbc; | |||
| } | |||
| .hljs-literal { | |||
| color: #efefaf; | |||
| } | |||
| .hljs-subst { | |||
| color: #8f8f8f; | |||
| } | |||
| .hljs-title, | |||
| .hljs-name, | |||
| .hljs-selector-id, | |||
| .hljs-selector-class, | |||
| .hljs-section, | |||
| .hljs-type { | |||
| color: #efef8f; | |||
| } | |||
| .hljs-symbol, | |||
| .hljs-bullet, | |||
| .hljs-link { | |||
| color: #dca3a3; | |||
| } | |||
| .hljs-deletion, | |||
| .hljs-string, | |||
| .hljs-built_in, | |||
| .hljs-builtin-name { | |||
| color: #cc9393; | |||
| } | |||
| .hljs-addition, | |||
| .hljs-comment, | |||
| .hljs-quote, | |||
| .hljs-meta { | |||
| color: #7f9f7f; | |||
| } | |||
| .hljs-emphasis { | |||
| font-style: italic; | |||
| } | |||
| .hljs-strong { | |||
| font-weight: bold; | |||
| } | |||
+ 2
- 0
May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/LICENSE
Ver arquivo
| @@ -0,0 +1,2 @@ | |||
| SIL Open Font License (OFL) | |||
| http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL | |||
+ 10
- 0
May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.css
Ver arquivo
| @@ -0,0 +1,10 @@ | |||
| @font-face { | |||
| font-family: 'League Gothic'; | |||
| src: url('league-gothic.eot'); | |||
| src: url('league-gothic.eot?#iefix') format('embedded-opentype'), | |||
| url('league-gothic.woff') format('woff'), | |||
| url('league-gothic.ttf') format('truetype'); | |||
| font-weight: normal; | |||
| font-style: normal; | |||
| } | |||
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.eot
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.ttf
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/league-gothic/league-gothic.woff
Ver arquivo
+ 45
- 0
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/LICENSE
Ver arquivo
| @@ -0,0 +1,45 @@ | |||
| SIL Open Font License | |||
| Copyright 2010, 2012 Adobe Systems Incorporated (http://www.adobe.com/), with Reserved Font Name ‘Source’. All Rights Reserved. Source is a trademark of Adobe Systems Incorporated in the United States and/or other countries. | |||
| This Font Software is licensed under the SIL Open Font License, Version 1.1. | |||
| This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL | |||
| —————————————————————————————- | |||
| SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007 | |||
| —————————————————————————————- | |||
| PREAMBLE | |||
| The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others. | |||
| The OFL allows the licensed fonts to be used, studied, modified and redistributed freely as long as they are not sold by themselves. The fonts, including any derivative works, can be bundled, embedded, redistributed and/or sold with any software provided that any reserved names are not used by derivative works. The fonts and derivatives, however, cannot be released under any other type of license. The requirement for fonts to remain under this license does not apply to any document created using the fonts or their derivatives. | |||
| DEFINITIONS | |||
| “Font Software” refers to the set of files released by the Copyright Holder(s) under this license and clearly marked as such. This may include source files, build scripts and documentation. | |||
| “Reserved Font Name” refers to any names specified as such after the copyright statement(s). | |||
| “Original Version” refers to the collection of Font Software components as distributed by the Copyright Holder(s). | |||
| “Modified Version” refers to any derivative made by adding to, deleting, or substituting—in part or in whole—any of the components of the Original Version, by changing formats or by porting the Font Software to a new environment. | |||
| “Author” refers to any designer, engineer, programmer, technical writer or other person who contributed to the Font Software. | |||
| PERMISSION & CONDITIONS | |||
| Permission is hereby granted, free of charge, to any person obtaining a copy of the Font Software, to use, study, copy, merge, embed, modify, redistribute, and sell modified and unmodified copies of the Font Software, subject to the following conditions: | |||
| 1) Neither the Font Software nor any of its individual components, in Original or Modified Versions, may be sold by itself. | |||
| 2) Original or Modified Versions of the Font Software may be bundled, redistributed and/or sold with any software, provided that each copy contains the above copyright notice and this license. These can be included either as stand-alone text files, human-readable headers or in the appropriate machine-readable metadata fields within text or binary files as long as those fields can be easily viewed by the user. | |||
| 3) No Modified Version of the Font Software may use the Reserved Font Name(s) unless explicit written permission is granted by the corresponding Copyright Holder. This restriction only applies to the primary font name as presented to the users. | |||
| 4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font Software shall not be used to promote, endorse or advertise any Modified Version, except to acknowledge the contribution(s) of the Copyright Holder(s) and the Author(s) or with their explicit written permission. | |||
| 5) The Font Software, modified or unmodified, in part or in whole, must be distributed entirely under this license, and must not be distributed under any other license. The requirement for fonts to remain under this license does not apply to any document created using the Font Software. | |||
| TERMINATION | |||
| This license becomes null and void if any of the above conditions are not met. | |||
| DISCLAIMER | |||
| THE FONT SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM OTHER DEALINGS IN THE FONT SOFTWARE. | |||
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-italic.eot
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-italic.ttf
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-italic.woff
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-regular.eot
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-regular.ttf
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-regular.woff
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibold.eot
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibold.ttf
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibold.woff
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibolditalic.eot
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibolditalic.ttf
Ver arquivo
BIN
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro-semibolditalic.woff
Ver arquivo
+ 39
- 0
May-19-2016_YDAAS/slides/reveal/lib/font/source-sans-pro/source-sans-pro.css
Ver arquivo
| @@ -0,0 +1,39 @@ | |||
| @font-face { | |||
| font-family: 'Source Sans Pro'; | |||
| src: url('source-sans-pro-regular.eot'); | |||
| src: url('source-sans-pro-regular.eot?#iefix') format('embedded-opentype'), | |||
| url('source-sans-pro-regular.woff') format('woff'), | |||
| url('source-sans-pro-regular.ttf') format('truetype'); | |||
| font-weight: normal; | |||
| font-style: normal; | |||
| } | |||
| @font-face { | |||
| font-family: 'Source Sans Pro'; | |||
| src: url('source-sans-pro-italic.eot'); | |||
| src: url('source-sans-pro-italic.eot?#iefix') format('embedded-opentype'), | |||
| url('source-sans-pro-italic.woff') format('woff'), | |||
| url('source-sans-pro-italic.ttf') format('truetype'); | |||
| font-weight: normal; | |||
| font-style: italic; | |||
| } | |||
| @font-face { | |||
| font-family: 'Source Sans Pro'; | |||
| src: url('source-sans-pro-semibold.eot'); | |||
| src: url('source-sans-pro-semibold.eot?#iefix') format('embedded-opentype'), | |||
| url('source-sans-pro-semibold.woff') format('woff'), | |||
| url('source-sans-pro-semibold.ttf') format('truetype'); | |||
| font-weight: 600; | |||
| font-style: normal; | |||
| } | |||
| @font-face { | |||
| font-family: 'Source Sans Pro'; | |||
| src: url('source-sans-pro-semibolditalic.eot'); | |||
| src: url('source-sans-pro-semibolditalic.eot?#iefix') format('embedded-opentype'), | |||
| url('source-sans-pro-semibolditalic.woff') format('woff'), | |||
| url('source-sans-pro-semibolditalic.ttf') format('truetype'); | |||
| font-weight: 600; | |||
| font-style: italic; | |||
| } | |||
+ 2
- 0
May-19-2016_YDAAS/slides/reveal/lib/js/classList.js
Ver arquivo
| @@ -0,0 +1,2 @@ | |||
| /*! @source http://purl.eligrey.com/github/classList.js/blob/master/classList.js*/ | |||
| if(typeof document!=="undefined"&&!("classList" in document.createElement("a"))){(function(j){var a="classList",f="prototype",m=(j.HTMLElement||j.Element)[f],b=Object,k=String[f].trim||function(){return this.replace(/^\s+|\s+$/g,"")},c=Array[f].indexOf||function(q){var p=0,o=this.length;for(;p<o;p++){if(p in this&&this[p]===q){return p}}return -1},n=function(o,p){this.name=o;this.code=DOMException[o];this.message=p},g=function(p,o){if(o===""){throw new n("SYNTAX_ERR","An invalid or illegal string was specified")}if(/\s/.test(o)){throw new n("INVALID_CHARACTER_ERR","String contains an invalid character")}return c.call(p,o)},d=function(s){var r=k.call(s.className),q=r?r.split(/\s+/):[],p=0,o=q.length;for(;p<o;p++){this.push(q[p])}this._updateClassName=function(){s.className=this.toString()}},e=d[f]=[],i=function(){return new d(this)};n[f]=Error[f];e.item=function(o){return this[o]||null};e.contains=function(o){o+="";return g(this,o)!==-1};e.add=function(o){o+="";if(g(this,o)===-1){this.push(o);this._updateClassName()}};e.remove=function(p){p+="";var o=g(this,p);if(o!==-1){this.splice(o,1);this._updateClassName()}};e.toggle=function(o){o+="";if(g(this,o)===-1){this.add(o)}else{this.remove(o)}};e.toString=function(){return this.join(" ")};if(b.defineProperty){var l={get:i,enumerable:true,configurable:true};try{b.defineProperty(m,a,l)}catch(h){if(h.number===-2146823252){l.enumerable=false;b.defineProperty(m,a,l)}}}else{if(b[f].__defineGetter__){m.__defineGetter__(a,i)}}}(self))}; | |||
+ 9
- 0
May-19-2016_YDAAS/slides/reveal/lib/js/head.min.js
Ver arquivo
| @@ -0,0 +1,9 @@ | |||
| /*! head.core - v1.0.2 */ | |||
| (function(n,t){"use strict";function r(n){a[a.length]=n}function k(n){var t=new RegExp(" ?\\b"+n+"\\b");c.className=c.className.replace(t,"")}function p(n,t){for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}function tt(){var t,e,f,o;c.className=c.className.replace(/ (w-|eq-|gt-|gte-|lt-|lte-|portrait|no-portrait|landscape|no-landscape)\d+/g,"");t=n.innerWidth||c.clientWidth;e=n.outerWidth||n.screen.width;u.screen.innerWidth=t;u.screen.outerWidth=e;r("w-"+t);p(i.screens,function(n){t>n?(i.screensCss.gt&&r("gt-"+n),i.screensCss.gte&&r("gte-"+n)):t<n?(i.screensCss.lt&&r("lt-"+n),i.screensCss.lte&&r("lte-"+n)):t===n&&(i.screensCss.lte&&r("lte-"+n),i.screensCss.eq&&r("e-q"+n),i.screensCss.gte&&r("gte-"+n))});f=n.innerHeight||c.clientHeight;o=n.outerHeight||n.screen.height;u.screen.innerHeight=f;u.screen.outerHeight=o;u.feature("portrait",f>t);u.feature("landscape",f<t)}function it(){n.clearTimeout(b);b=n.setTimeout(tt,50)}var y=n.document,rt=n.navigator,ut=n.location,c=y.documentElement,a=[],i={screens:[240,320,480,640,768,800,1024,1280,1440,1680,1920],screensCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!1},browsers:[{ie:{min:6,max:11}}],browserCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!0},html5:!0,page:"-page",section:"-section",head:"head"},v,u,s,w,o,h,l,d,f,g,nt,e,b;if(n.head_conf)for(v in n.head_conf)n.head_conf[v]!==t&&(i[v]=n.head_conf[v]);u=n[i.head]=function(){u.ready.apply(null,arguments)};u.feature=function(n,t,i){return n?(Object.prototype.toString.call(t)==="[object Function]"&&(t=t.call()),r((t?"":"no-")+n),u[n]=!!t,i||(k("no-"+n),k(n),u.feature()),u):(c.className+=" "+a.join(" "),a=[],u)};u.feature("js",!0);s=rt.userAgent.toLowerCase();w=/mobile|android|kindle|silk|midp|phone|(windows .+arm|touch)/.test(s);u.feature("mobile",w,!0);u.feature("desktop",!w,!0);s=/(chrome|firefox)[ \/]([\w.]+)/.exec(s)||/(iphone|ipad|ipod)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(android)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(webkit|opera)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(msie) ([\w.]+)/.exec(s)||/(trident).+rv:(\w.)+/.exec(s)||[];o=s[1];h=parseFloat(s[2]);switch(o){case"msie":case"trident":o="ie";h=y.documentMode||h;break;case"firefox":o="ff";break;case"ipod":case"ipad":case"iphone":o="ios";break;case"webkit":o="safari"}for(u.browser={name:o,version:h},u.browser[o]=!0,l=0,d=i.browsers.length;l<d;l++)for(f in i.browsers[l])if(o===f)for(r(f),g=i.browsers[l][f].min,nt=i.browsers[l][f].max,e=g;e<=nt;e++)h>e?(i.browserCss.gt&&r("gt-"+f+e),i.browserCss.gte&&r("gte-"+f+e)):h<e?(i.browserCss.lt&&r("lt-"+f+e),i.browserCss.lte&&r("lte-"+f+e)):h===e&&(i.browserCss.lte&&r("lte-"+f+e),i.browserCss.eq&&r("eq-"+f+e),i.browserCss.gte&&r("gte-"+f+e));else r("no-"+f);r(o);r(o+parseInt(h,10));i.html5&&o==="ie"&&h<9&&p("abbr|article|aside|audio|canvas|details|figcaption|figure|footer|header|hgroup|main|mark|meter|nav|output|progress|section|summary|time|video".split("|"),function(n){y.createElement(n)});p(ut.pathname.split("/"),function(n,u){if(this.length>2&&this[u+1]!==t)u&&r(this.slice(u,u+1).join("-").toLowerCase()+i.section);else{var f=n||"index",e=f.indexOf(".");e>0&&(f=f.substring(0,e));c.id=f.toLowerCase()+i.page;u||r("root"+i.section)}});u.screen={height:n.screen.height,width:n.screen.width};tt();b=0;n.addEventListener?n.addEventListener("resize",it,!1):n.attachEvent("onresize",it)})(window); | |||
| /*! head.css3 - v1.0.0 */ | |||
| (function(n,t){"use strict";function a(n){for(var r in n)if(i[n[r]]!==t)return!0;return!1}function r(n){var t=n.charAt(0).toUpperCase()+n.substr(1),i=(n+" "+c.join(t+" ")+t).split(" ");return!!a(i)}var h=n.document,o=h.createElement("i"),i=o.style,s=" -o- -moz- -ms- -webkit- -khtml- ".split(" "),c="Webkit Moz O ms Khtml".split(" "),l=n.head_conf&&n.head_conf.head||"head",u=n[l],f={gradient:function(){var n="background-image:";return i.cssText=(n+s.join("gradient(linear,left top,right bottom,from(#9f9),to(#fff));"+n)+s.join("linear-gradient(left top,#eee,#fff);"+n)).slice(0,-n.length),!!i.backgroundImage},rgba:function(){return i.cssText="background-color:rgba(0,0,0,0.5)",!!i.backgroundColor},opacity:function(){return o.style.opacity===""},textshadow:function(){return i.textShadow===""},multiplebgs:function(){i.cssText="background:url(https://),url(https://),red url(https://)";var n=(i.background||"").match(/url/g);return Object.prototype.toString.call(n)==="[object Array]"&&n.length===3},boxshadow:function(){return r("boxShadow")},borderimage:function(){return r("borderImage")},borderradius:function(){return r("borderRadius")},cssreflections:function(){return r("boxReflect")},csstransforms:function(){return r("transform")},csstransitions:function(){return r("transition")},touch:function(){return"ontouchstart"in n},retina:function(){return n.devicePixelRatio>1},fontface:function(){var t=u.browser.name,n=u.browser.version;switch(t){case"ie":return n>=9;case"chrome":return n>=13;case"ff":return n>=6;case"ios":return n>=5;case"android":return!1;case"webkit":return n>=5.1;case"opera":return n>=10;default:return!1}}};for(var e in f)f[e]&&u.feature(e,f[e].call(),!0);u.feature()})(window); | |||
| /*! head.load - v1.0.3 */ | |||
| (function(n,t){"use strict";function w(){}function u(n,t){if(n){typeof n=="object"&&(n=[].slice.call(n));for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}}function it(n,i){var r=Object.prototype.toString.call(i).slice(8,-1);return i!==t&&i!==null&&r===n}function s(n){return it("Function",n)}function a(n){return it("Array",n)}function et(n){var i=n.split("/"),t=i[i.length-1],r=t.indexOf("?");return r!==-1?t.substring(0,r):t}function f(n){(n=n||w,n._done)||(n(),n._done=1)}function ot(n,t,r,u){var f=typeof n=="object"?n:{test:n,success:!t?!1:a(t)?t:[t],failure:!r?!1:a(r)?r:[r],callback:u||w},e=!!f.test;return e&&!!f.success?(f.success.push(f.callback),i.load.apply(null,f.success)):e||!f.failure?u():(f.failure.push(f.callback),i.load.apply(null,f.failure)),i}function v(n){var t={},i,r;if(typeof n=="object")for(i in n)!n[i]||(t={name:i,url:n[i]});else t={name:et(n),url:n};return(r=c[t.name],r&&r.url===t.url)?r:(c[t.name]=t,t)}function y(n){n=n||c;for(var t in n)if(n.hasOwnProperty(t)&&n[t].state!==l)return!1;return!0}function st(n){n.state=ft;u(n.onpreload,function(n){n.call()})}function ht(n){n.state===t&&(n.state=nt,n.onpreload=[],rt({url:n.url,type:"cache"},function(){st(n)}))}function ct(){var n=arguments,t=n[n.length-1],r=[].slice.call(n,1),f=r[0];return(s(t)||(t=null),a(n[0]))?(n[0].push(t),i.load.apply(null,n[0]),i):(f?(u(r,function(n){s(n)||!n||ht(v(n))}),b(v(n[0]),s(f)?f:function(){i.load.apply(null,r)})):b(v(n[0])),i)}function lt(){var n=arguments,t=n[n.length-1],r={};return(s(t)||(t=null),a(n[0]))?(n[0].push(t),i.load.apply(null,n[0]),i):(u(n,function(n){n!==t&&(n=v(n),r[n.name]=n)}),u(n,function(n){n!==t&&(n=v(n),b(n,function(){y(r)&&f(t)}))}),i)}function b(n,t){if(t=t||w,n.state===l){t();return}if(n.state===tt){i.ready(n.name,t);return}if(n.state===nt){n.onpreload.push(function(){b(n,t)});return}n.state=tt;rt(n,function(){n.state=l;t();u(h[n.name],function(n){f(n)});o&&y()&&u(h.ALL,function(n){f(n)})})}function at(n){n=n||"";var t=n.split("?")[0].split(".");return t[t.length-1].toLowerCase()}function rt(t,i){function e(t){t=t||n.event;u.onload=u.onreadystatechange=u.onerror=null;i()}function o(f){f=f||n.event;(f.type==="load"||/loaded|complete/.test(u.readyState)&&(!r.documentMode||r.documentMode<9))&&(n.clearTimeout(t.errorTimeout),n.clearTimeout(t.cssTimeout),u.onload=u.onreadystatechange=u.onerror=null,i())}function s(){if(t.state!==l&&t.cssRetries<=20){for(var i=0,f=r.styleSheets.length;i<f;i++)if(r.styleSheets[i].href===u.href){o({type:"load"});return}t.cssRetries++;t.cssTimeout=n.setTimeout(s,250)}}var u,h,f;i=i||w;h=at(t.url);h==="css"?(u=r.createElement("link"),u.type="text/"+(t.type||"css"),u.rel="stylesheet",u.href=t.url,t.cssRetries=0,t.cssTimeout=n.setTimeout(s,500)):(u=r.createElement("script"),u.type="text/"+(t.type||"javascript"),u.src=t.url);u.onload=u.onreadystatechange=o;u.onerror=e;u.async=!1;u.defer=!1;t.errorTimeout=n.setTimeout(function(){e({type:"timeout"})},7e3);f=r.head||r.getElementsByTagName("head")[0];f.insertBefore(u,f.lastChild)}function vt(){for(var t,u=r.getElementsByTagName("script"),n=0,f=u.length;n<f;n++)if(t=u[n].getAttribute("data-headjs-load"),!!t){i.load(t);return}}function yt(n,t){var v,p,e;return n===r?(o?f(t):d.push(t),i):(s(n)&&(t=n,n="ALL"),a(n))?(v={},u(n,function(n){v[n]=c[n];i.ready(n,function(){y(v)&&f(t)})}),i):typeof n!="string"||!s(t)?i:(p=c[n],p&&p.state===l||n==="ALL"&&y()&&o)?(f(t),i):(e=h[n],e?e.push(t):e=h[n]=[t],i)}function e(){if(!r.body){n.clearTimeout(i.readyTimeout);i.readyTimeout=n.setTimeout(e,50);return}o||(o=!0,vt(),u(d,function(n){f(n)}))}function k(){r.addEventListener?(r.removeEventListener("DOMContentLoaded",k,!1),e()):r.readyState==="complete"&&(r.detachEvent("onreadystatechange",k),e())}var r=n.document,d=[],h={},c={},ut="async"in r.createElement("script")||"MozAppearance"in r.documentElement.style||n.opera,o,g=n.head_conf&&n.head_conf.head||"head",i=n[g]=n[g]||function(){i.ready.apply(null,arguments)},nt=1,ft=2,tt=3,l=4,p;if(r.readyState==="complete")e();else if(r.addEventListener)r.addEventListener("DOMContentLoaded",k,!1),n.addEventListener("load",e,!1);else{r.attachEvent("onreadystatechange",k);n.attachEvent("onload",e);p=!1;try{p=!n.frameElement&&r.documentElement}catch(wt){}p&&p.doScroll&&function pt(){if(!o){try{p.doScroll("left")}catch(t){n.clearTimeout(i.readyTimeout);i.readyTimeout=n.setTimeout(pt,50);return}e()}}()}i.load=i.js=ut?lt:ct;i.test=ot;i.ready=yt;i.ready(r,function(){y()&&u(h.ALL,function(n){f(n)});i.feature&&i.feature("domloaded",!0)})})(window); | |||
| /* | |||
| //# sourceMappingURL=head.min.js.map | |||
| */ | |||
+ 7
- 0
May-19-2016_YDAAS/slides/reveal/lib/js/html5shiv.js
Ver arquivo
| @@ -0,0 +1,7 @@ | |||
| document.createElement('header'); | |||
| document.createElement('nav'); | |||
| document.createElement('section'); | |||
| document.createElement('article'); | |||
| document.createElement('aside'); | |||
| document.createElement('footer'); | |||
| document.createElement('hgroup'); | |||
+ 31
- 0
May-19-2016_YDAAS/slides/reveal/plugin/highlight/highlight.js
Diferenças do arquivo suprimidas por serem muito extensas
Ver arquivo
+ 129
- 0
May-19-2016_YDAAS/slides/reveal/plugin/markdown/example.html
Ver arquivo
| @@ -0,0 +1,129 @@ | |||
| <!doctype html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title>reveal.js - Markdown Demo</title> | |||
| <link rel="stylesheet" href="../../css/reveal.css"> | |||
| <link rel="stylesheet" href="../../css/theme/white.css" id="theme"> | |||
| <link rel="stylesheet" href="../../lib/css/zenburn.css"> | |||
| </head> | |||
| <body> | |||
| <div class="reveal"> | |||
| <div class="slides"> | |||
| <!-- Use external markdown resource, separate slides by three newlines; vertical slides by two newlines --> | |||
| <section data-markdown="example.md" data-separator="^\n\n\n" data-separator-vertical="^\n\n"></section> | |||
| <!-- Slides are separated by three dashes (quick 'n dirty regular expression) --> | |||
| <section data-markdown data-separator="---"> | |||
| <script type="text/template"> | |||
| ## Demo 1 | |||
| Slide 1 | |||
| --- | |||
| ## Demo 1 | |||
| Slide 2 | |||
| --- | |||
| ## Demo 1 | |||
| Slide 3 | |||
| </script> | |||
| </section> | |||
| <!-- Slides are separated by newline + three dashes + newline, vertical slides identical but two dashes --> | |||
| <section data-markdown data-separator="^\n---\n$" data-separator-vertical="^\n--\n$"> | |||
| <script type="text/template"> | |||
| ## Demo 2 | |||
| Slide 1.1 | |||
| -- | |||
| ## Demo 2 | |||
| Slide 1.2 | |||
| --- | |||
| ## Demo 2 | |||
| Slide 2 | |||
| </script> | |||
| </section> | |||
| <!-- No "extra" slides, since there are no separators defined (so they'll become horizontal rulers) --> | |||
| <section data-markdown> | |||
| <script type="text/template"> | |||
| A | |||
| --- | |||
| B | |||
| --- | |||
| C | |||
| </script> | |||
| </section> | |||
| <!-- Slide attributes --> | |||
| <section data-markdown> | |||
| <script type="text/template"> | |||
| <!-- .slide: data-background="#000000" --> | |||
| ## Slide attributes | |||
| </script> | |||
| </section> | |||
| <!-- Element attributes --> | |||
| <section data-markdown> | |||
| <script type="text/template"> | |||
| ## Element attributes | |||
| - Item 1 <!-- .element: class="fragment" data-fragment-index="2" --> | |||
| - Item 2 <!-- .element: class="fragment" data-fragment-index="1" --> | |||
| </script> | |||
| </section> | |||
| <!-- Code --> | |||
| <section data-markdown> | |||
| <script type="text/template"> | |||
| ```php | |||
| public function foo() | |||
| { | |||
| $foo = array( | |||
| 'bar' => 'bar' | |||
| ) | |||
| } | |||
| ``` | |||
| </script> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| <script src="../../lib/js/head.min.js"></script> | |||
| <script src="../../js/reveal.js"></script> | |||
| <script> | |||
| Reveal.initialize({ | |||
| controls: true, | |||
| progress: true, | |||
| history: true, | |||
| center: true, | |||
| // Optional libraries used to extend on reveal.js | |||
| dependencies: [ | |||
| { src: '../../lib/js/classList.js', condition: function() { return !document.body.classList; } }, | |||
| { src: 'marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |||
| { src: 'markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |||
| { src: '../highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } }, | |||
| { src: '../notes/notes.js' } | |||
| ] | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 31
- 0
May-19-2016_YDAAS/slides/reveal/plugin/markdown/example.md
Ver arquivo
| @@ -0,0 +1,31 @@ | |||
| # Markdown Demo | |||
| ## External 1.1 | |||
| Content 1.1 | |||
| Note: This will only appear in the speaker notes window. | |||
| ## External 1.2 | |||
| Content 1.2 | |||
| ## External 2 | |||
| Content 2.1 | |||
| ## External 3.1 | |||
| Content 3.1 | |||
| ## External 3.2 | |||
| Content 3.2 | |||
+ 405
- 0
May-19-2016_YDAAS/slides/reveal/plugin/markdown/markdown.js
Ver arquivo
| @@ -0,0 +1,405 @@ | |||
| /** | |||
| * The reveal.js markdown plugin. Handles parsing of | |||
| * markdown inside of presentations as well as loading | |||
| * of external markdown documents. | |||
| */ | |||
| (function( root, factory ) { | |||
| if (typeof define === 'function' && define.amd) { | |||
| root.marked = require( './marked' ); | |||
| root.RevealMarkdown = factory( root.marked ); | |||
| root.RevealMarkdown.initialize(); | |||
| } else if( typeof exports === 'object' ) { | |||
| module.exports = factory( require( './marked' ) ); | |||
| } else { | |||
| // Browser globals (root is window) | |||
| root.RevealMarkdown = factory( root.marked ); | |||
| root.RevealMarkdown.initialize(); | |||
| } | |||
| }( this, function( marked ) { | |||
| if( typeof marked === 'undefined' ) { | |||
| throw 'The reveal.js Markdown plugin requires marked to be loaded'; | |||
| } | |||
| if( typeof hljs !== 'undefined' ) { | |||
| marked.setOptions({ | |||
| highlight: function( lang, code ) { | |||
| return hljs.highlightAuto( lang, code ).value; | |||
| } | |||
| }); | |||
| } | |||
| var DEFAULT_SLIDE_SEPARATOR = '^\r?\n---\r?\n$', | |||
| DEFAULT_NOTES_SEPARATOR = 'note:', | |||
| DEFAULT_ELEMENT_ATTRIBUTES_SEPARATOR = '\\\.element\\\s*?(.+?)$', | |||
| DEFAULT_SLIDE_ATTRIBUTES_SEPARATOR = '\\\.slide:\\\s*?(\\\S.+?)$'; | |||
| var SCRIPT_END_PLACEHOLDER = '__SCRIPT_END__'; | |||
| /** | |||
| * Retrieves the markdown contents of a slide section | |||
| * element. Normalizes leading tabs/whitespace. | |||
| */ | |||
| function getMarkdownFromSlide( section ) { | |||
| var template = section.querySelector( 'script' ); | |||
| // strip leading whitespace so it isn't evaluated as code | |||
| var text = ( template || section ).textContent; | |||
| // restore script end tags | |||
| text = text.replace( new RegExp( SCRIPT_END_PLACEHOLDER, 'g' ), '</script>' ); | |||
| var leadingWs = text.match( /^\n?(\s*)/ )[1].length, | |||
| leadingTabs = text.match( /^\n?(\t*)/ )[1].length; | |||
| if( leadingTabs > 0 ) { | |||
| text = text.replace( new RegExp('\\n?\\t{' + leadingTabs + '}','g'), '\n' ); | |||
| } | |||
| else if( leadingWs > 1 ) { | |||
| text = text.replace( new RegExp('\\n? {' + leadingWs + '}', 'g'), '\n' ); | |||
| } | |||
| return text; | |||
| } | |||
| /** | |||
| * Given a markdown slide section element, this will | |||
| * return all arguments that aren't related to markdown | |||
| * parsing. Used to forward any other user-defined arguments | |||
| * to the output markdown slide. | |||
| */ | |||
| function getForwardedAttributes( section ) { | |||
| var attributes = section.attributes; | |||
| var result = []; | |||
| for( var i = 0, len = attributes.length; i < len; i++ ) { | |||
| var name = attributes[i].name, | |||
| value = attributes[i].value; | |||
| // disregard attributes that are used for markdown loading/parsing | |||
| if( /data\-(markdown|separator|vertical|notes)/gi.test( name ) ) continue; | |||
| if( value ) { | |||
| result.push( name + '="' + value + '"' ); | |||
| } | |||
| else { | |||
| result.push( name ); | |||
| } | |||
| } | |||
| return result.join( ' ' ); | |||
| } | |||
| /** | |||
| * Inspects the given options and fills out default | |||
| * values for what's not defined. | |||
| */ | |||
| function getSlidifyOptions( options ) { | |||
| options = options || {}; | |||
| options.separator = options.separator || DEFAULT_SLIDE_SEPARATOR; | |||
| options.notesSeparator = options.notesSeparator || DEFAULT_NOTES_SEPARATOR; | |||
| options.attributes = options.attributes || ''; | |||
| return options; | |||
| } | |||
| /** | |||
| * Helper function for constructing a markdown slide. | |||
| */ | |||
| function createMarkdownSlide( content, options ) { | |||
| options = getSlidifyOptions( options ); | |||
| var notesMatch = content.split( new RegExp( options.notesSeparator, 'mgi' ) ); | |||
| if( notesMatch.length === 2 ) { | |||
| content = notesMatch[0] + '<aside class="notes">' + marked(notesMatch[1].trim()) + '</aside>'; | |||
| } | |||
| // prevent script end tags in the content from interfering | |||
| // with parsing | |||
| content = content.replace( /<\/script>/g, SCRIPT_END_PLACEHOLDER ); | |||
| return '<script type="text/template">' + content + '</script>'; | |||
| } | |||
| /** | |||
| * Parses a data string into multiple slides based | |||
| * on the passed in separator arguments. | |||
| */ | |||
| function slidify( markdown, options ) { | |||
| options = getSlidifyOptions( options ); | |||
| var separatorRegex = new RegExp( options.separator + ( options.verticalSeparator ? '|' + options.verticalSeparator : '' ), 'mg' ), | |||
| horizontalSeparatorRegex = new RegExp( options.separator ); | |||
| var matches, | |||
| lastIndex = 0, | |||
| isHorizontal, | |||
| wasHorizontal = true, | |||
| content, | |||
| sectionStack = []; | |||
| // iterate until all blocks between separators are stacked up | |||
| while( matches = separatorRegex.exec( markdown ) ) { | |||
| notes = null; | |||
| // determine direction (horizontal by default) | |||
| isHorizontal = horizontalSeparatorRegex.test( matches[0] ); | |||
| if( !isHorizontal && wasHorizontal ) { | |||
| // create vertical stack | |||
| sectionStack.push( [] ); | |||
| } | |||
| // pluck slide content from markdown input | |||
| content = markdown.substring( lastIndex, matches.index ); | |||
| if( isHorizontal && wasHorizontal ) { | |||
| // add to horizontal stack | |||
| sectionStack.push( content ); | |||
| } | |||
| else { | |||
| // add to vertical stack | |||
| sectionStack[sectionStack.length-1].push( content ); | |||
| } | |||
| lastIndex = separatorRegex.lastIndex; | |||
| wasHorizontal = isHorizontal; | |||
| } | |||
| // add the remaining slide | |||
| ( wasHorizontal ? sectionStack : sectionStack[sectionStack.length-1] ).push( markdown.substring( lastIndex ) ); | |||
| var markdownSections = ''; | |||
| // flatten the hierarchical stack, and insert <section data-markdown> tags | |||
| for( var i = 0, len = sectionStack.length; i < len; i++ ) { | |||
| // vertical | |||
| if( sectionStack[i] instanceof Array ) { | |||
| markdownSections += '<section '+ options.attributes +'>'; | |||
| sectionStack[i].forEach( function( child ) { | |||
| markdownSections += '<section data-markdown>' + createMarkdownSlide( child, options ) + '</section>'; | |||
| } ); | |||
| markdownSections += '</section>'; | |||
| } | |||
| else { | |||
| markdownSections += '<section '+ options.attributes +' data-markdown>' + createMarkdownSlide( sectionStack[i], options ) + '</section>'; | |||
| } | |||
| } | |||
| return markdownSections; | |||
| } | |||
| /** | |||
| * Parses any current data-markdown slides, splits | |||
| * multi-slide markdown into separate sections and | |||
| * handles loading of external markdown. | |||
| */ | |||
| function processSlides() { | |||
| var sections = document.querySelectorAll( '[data-markdown]'), | |||
| section; | |||
| for( var i = 0, len = sections.length; i < len; i++ ) { | |||
| section = sections[i]; | |||
| if( section.getAttribute( 'data-markdown' ).length ) { | |||
| var xhr = new XMLHttpRequest(), | |||
| url = section.getAttribute( 'data-markdown' ); | |||
| datacharset = section.getAttribute( 'data-charset' ); | |||
| // see https://developer.mozilla.org/en-US/docs/Web/API/element.getAttribute#Notes | |||
| if( datacharset != null && datacharset != '' ) { | |||
| xhr.overrideMimeType( 'text/html; charset=' + datacharset ); | |||
| } | |||
| xhr.onreadystatechange = function() { | |||
| if( xhr.readyState === 4 ) { | |||
| // file protocol yields status code 0 (useful for local debug, mobile applications etc.) | |||
| if ( ( xhr.status >= 200 && xhr.status < 300 ) || xhr.status === 0 ) { | |||
| section.outerHTML = slidify( xhr.responseText, { | |||
| separator: section.getAttribute( 'data-separator' ), | |||
| verticalSeparator: section.getAttribute( 'data-separator-vertical' ), | |||
| notesSeparator: section.getAttribute( 'data-separator-notes' ), | |||
| attributes: getForwardedAttributes( section ) | |||
| }); | |||
| } | |||
| else { | |||
| section.outerHTML = '<section data-state="alert">' + | |||
| 'ERROR: The attempt to fetch ' + url + ' failed with HTTP status ' + xhr.status + '.' + | |||
| 'Check your browser\'s JavaScript console for more details.' + | |||
| '<p>Remember that you need to serve the presentation HTML from a HTTP server.</p>' + | |||
| '</section>'; | |||
| } | |||
| } | |||
| }; | |||
| xhr.open( 'GET', url, false ); | |||
| try { | |||
| xhr.send(); | |||
| } | |||
| catch ( e ) { | |||
| alert( 'Failed to get the Markdown file ' + url + '. Make sure that the presentation and the file are served by a HTTP server and the file can be found there. ' + e ); | |||
| } | |||
| } | |||
| else if( section.getAttribute( 'data-separator' ) || section.getAttribute( 'data-separator-vertical' ) || section.getAttribute( 'data-separator-notes' ) ) { | |||
| section.outerHTML = slidify( getMarkdownFromSlide( section ), { | |||
| separator: section.getAttribute( 'data-separator' ), | |||
| verticalSeparator: section.getAttribute( 'data-separator-vertical' ), | |||
| notesSeparator: section.getAttribute( 'data-separator-notes' ), | |||
| attributes: getForwardedAttributes( section ) | |||
| }); | |||
| } | |||
| else { | |||
| section.innerHTML = createMarkdownSlide( getMarkdownFromSlide( section ) ); | |||
| } | |||
| } | |||
| } | |||
| /** | |||
| * Check if a node value has the attributes pattern. | |||
| * If yes, extract it and add that value as one or several attributes | |||
| * the the terget element. | |||
| * | |||
| * You need Cache Killer on Chrome to see the effect on any FOM transformation | |||
| * directly on refresh (F5) | |||
| * http://stackoverflow.com/questions/5690269/disabling-chrome-cache-for-website-development/7000899#answer-11786277 | |||
| */ | |||
| function addAttributeInElement( node, elementTarget, separator ) { | |||
| var mardownClassesInElementsRegex = new RegExp( separator, 'mg' ); | |||
| var mardownClassRegex = new RegExp( "([^\"= ]+?)=\"([^\"=]+?)\"", 'mg' ); | |||
| var nodeValue = node.nodeValue; | |||
| if( matches = mardownClassesInElementsRegex.exec( nodeValue ) ) { | |||
| var classes = matches[1]; | |||
| nodeValue = nodeValue.substring( 0, matches.index ) + nodeValue.substring( mardownClassesInElementsRegex.lastIndex ); | |||
| node.nodeValue = nodeValue; | |||
| while( matchesClass = mardownClassRegex.exec( classes ) ) { | |||
| elementTarget.setAttribute( matchesClass[1], matchesClass[2] ); | |||
| } | |||
| return true; | |||
| } | |||
| return false; | |||
| } | |||
| /** | |||
| * Add attributes to the parent element of a text node, | |||
| * or the element of an attribute node. | |||
| */ | |||
| function addAttributes( section, element, previousElement, separatorElementAttributes, separatorSectionAttributes ) { | |||
| if ( element != null && element.childNodes != undefined && element.childNodes.length > 0 ) { | |||
| previousParentElement = element; | |||
| for( var i = 0; i < element.childNodes.length; i++ ) { | |||
| childElement = element.childNodes[i]; | |||
| if ( i > 0 ) { | |||
| j = i - 1; | |||
| while ( j >= 0 ) { | |||
| aPreviousChildElement = element.childNodes[j]; | |||
| if ( typeof aPreviousChildElement.setAttribute == 'function' && aPreviousChildElement.tagName != "BR" ) { | |||
| previousParentElement = aPreviousChildElement; | |||
| break; | |||
| } | |||
| j = j - 1; | |||
| } | |||
| } | |||
| parentSection = section; | |||
| if( childElement.nodeName == "section" ) { | |||
| parentSection = childElement ; | |||
| previousParentElement = childElement ; | |||
| } | |||
| if ( typeof childElement.setAttribute == 'function' || childElement.nodeType == Node.COMMENT_NODE ) { | |||
| addAttributes( parentSection, childElement, previousParentElement, separatorElementAttributes, separatorSectionAttributes ); | |||
| } | |||
| } | |||
| } | |||
| if ( element.nodeType == Node.COMMENT_NODE ) { | |||
| if ( addAttributeInElement( element, previousElement, separatorElementAttributes ) == false ) { | |||
| addAttributeInElement( element, section, separatorSectionAttributes ); | |||
| } | |||
| } | |||
| } | |||
| /** | |||
| * Converts any current data-markdown slides in the | |||
| * DOM to HTML. | |||
| */ | |||
| function convertSlides() { | |||
| var sections = document.querySelectorAll( '[data-markdown]'); | |||
| for( var i = 0, len = sections.length; i < len; i++ ) { | |||
| var section = sections[i]; | |||
| // Only parse the same slide once | |||
| if( !section.getAttribute( 'data-markdown-parsed' ) ) { | |||
| section.setAttribute( 'data-markdown-parsed', true ) | |||
| var notes = section.querySelector( 'aside.notes' ); | |||
| var markdown = getMarkdownFromSlide( section ); | |||
| section.innerHTML = marked( markdown ); | |||
| addAttributes( section, section, null, section.getAttribute( 'data-element-attributes' ) || | |||
| section.parentNode.getAttribute( 'data-element-attributes' ) || | |||
| DEFAULT_ELEMENT_ATTRIBUTES_SEPARATOR, | |||
| section.getAttribute( 'data-attributes' ) || | |||
| section.parentNode.getAttribute( 'data-attributes' ) || | |||
| DEFAULT_SLIDE_ATTRIBUTES_SEPARATOR); | |||
| // If there were notes, we need to re-add them after | |||
| // having overwritten the section's HTML | |||
| if( notes ) { | |||
| section.appendChild( notes ); | |||
| } | |||
| } | |||
| } | |||
| } | |||
| // API | |||
| return { | |||
| initialize: function() { | |||
| processSlides(); | |||
| convertSlides(); | |||
| }, | |||
| // TODO: Do these belong in the API? | |||
| processSlides: processSlides, | |||
| convertSlides: convertSlides, | |||
| slidify: slidify | |||
| }; | |||
| })); | |||
+ 6
- 0
May-19-2016_YDAAS/slides/reveal/plugin/markdown/marked.js
Diferenças do arquivo suprimidas por serem muito extensas
Ver arquivo
+ 67
- 0
May-19-2016_YDAAS/slides/reveal/plugin/math/math.js
Ver arquivo
| @@ -0,0 +1,67 @@ | |||
| /** | |||
| * A plugin which enables rendering of math equations inside | |||
| * of reveal.js slides. Essentially a thin wrapper for MathJax. | |||
| * | |||
| * @author Hakim El Hattab | |||
| */ | |||
| var RevealMath = window.RevealMath || (function(){ | |||
| var options = Reveal.getConfig().math || {}; | |||
| options.mathjax = options.mathjax || 'https://cdn.mathjax.org/mathjax/latest/MathJax.js'; | |||
| options.config = options.config || 'TeX-AMS_HTML-full'; | |||
| loadScript( options.mathjax + '?config=' + options.config, function() { | |||
| MathJax.Hub.Config({ | |||
| messageStyle: 'none', | |||
| tex2jax: { | |||
| inlineMath: [['$','$'],['\\(','\\)']] , | |||
| skipTags: ['script','noscript','style','textarea','pre'] | |||
| }, | |||
| skipStartupTypeset: true | |||
| }); | |||
| // Typeset followed by an immediate reveal.js layout since | |||
| // the typesetting process could affect slide height | |||
| MathJax.Hub.Queue( [ 'Typeset', MathJax.Hub ] ); | |||
| MathJax.Hub.Queue( Reveal.layout ); | |||
| // Reprocess equations in slides when they turn visible | |||
| Reveal.addEventListener( 'slidechanged', function( event ) { | |||
| MathJax.Hub.Queue( [ 'Typeset', MathJax.Hub, event.currentSlide ] ); | |||
| } ); | |||
| } ); | |||
| function loadScript( url, callback ) { | |||
| var head = document.querySelector( 'head' ); | |||
| var script = document.createElement( 'script' ); | |||
| script.type = 'text/javascript'; | |||
| script.src = url; | |||
| // Wrapper for callback to make sure it only fires once | |||
| var finish = function() { | |||
| if( typeof callback === 'function' ) { | |||
| callback.call(); | |||
| callback = null; | |||
| } | |||
| } | |||
| script.onload = finish; | |||
| // IE | |||
| script.onreadystatechange = function() { | |||
| if ( this.readyState === 'loaded' ) { | |||
| finish(); | |||
| } | |||
| } | |||
| // Normal browsers | |||
| head.appendChild( script ); | |||
| } | |||
| })(); | |||
+ 13
- 0
May-19-2016_YDAAS/slides/reveal/plugin/multiplex/client.js
Ver arquivo
| @@ -0,0 +1,13 @@ | |||
| (function() { | |||
| var multiplex = Reveal.getConfig().multiplex; | |||
| var socketId = multiplex.id; | |||
| var socket = io.connect(multiplex.url); | |||
| socket.on(multiplex.id, function(data) { | |||
| // ignore data from sockets that aren't ours | |||
| if (data.socketId !== socketId) { return; } | |||
| if( window.location.host === 'localhost:1947' ) return; | |||
| Reveal.setState(data.state); | |||
| }); | |||
| }()); | |||
+ 64
- 0
May-19-2016_YDAAS/slides/reveal/plugin/multiplex/index.js
Ver arquivo
| @@ -0,0 +1,64 @@ | |||
| var http = require('http'); | |||
| var express = require('express'); | |||
| var fs = require('fs'); | |||
| var io = require('socket.io'); | |||
| var crypto = require('crypto'); | |||
| var app = express(); | |||
| var staticDir = express.static; | |||
| var server = http.createServer(app); | |||
| io = io(server); | |||
| var opts = { | |||
| port: process.env.PORT || 1948, | |||
| baseDir : __dirname + '/../../' | |||
| }; | |||
| io.on( 'connection', function( socket ) { | |||
| socket.on('multiplex-statechanged', function(data) { | |||
| if (typeof data.secret == 'undefined' || data.secret == null || data.secret === '') return; | |||
| if (createHash(data.secret) === data.socketId) { | |||
| data.secret = null; | |||
| socket.broadcast.emit(data.socketId, data); | |||
| }; | |||
| }); | |||
| }); | |||
| [ 'css', 'js', 'plugin', 'lib' ].forEach(function(dir) { | |||
| app.use('/' + dir, staticDir(opts.baseDir + dir)); | |||
| }); | |||
| app.get("/", function(req, res) { | |||
| res.writeHead(200, {'Content-Type': 'text/html'}); | |||
| var stream = fs.createReadStream(opts.baseDir + '/index.html'); | |||
| stream.on('error', function( error ) { | |||
| res.write('<style>body{font-family: sans-serif;}</style><h2>reveal.js multiplex server.</h2><a href="/token">Generate token</a>'); | |||
| res.end(); | |||
| }); | |||
| stream.on('readable', function() { | |||
| stream.pipe(res); | |||
| }); | |||
| }); | |||
| app.get("/token", function(req,res) { | |||
| var ts = new Date().getTime(); | |||
| var rand = Math.floor(Math.random()*9999999); | |||
| var secret = ts.toString() + rand.toString(); | |||
| res.send({secret: secret, socketId: createHash(secret)}); | |||
| }); | |||
| var createHash = function(secret) { | |||
| var cipher = crypto.createCipher('blowfish', secret); | |||
| return(cipher.final('hex')); | |||
| }; | |||
| // Actually listen | |||
| server.listen( opts.port || null ); | |||
| var brown = '\033[33m', | |||
| green = '\033[32m', | |||
| reset = '\033[0m'; | |||
| console.log( brown + "reveal.js:" + reset + " Multiplex running on port " + green + opts.port + reset ); | |||
+ 31
- 0
May-19-2016_YDAAS/slides/reveal/plugin/multiplex/master.js
Ver arquivo
| @@ -0,0 +1,31 @@ | |||
| (function() { | |||
| // Don't emit events from inside of notes windows | |||
| if ( window.location.search.match( /receiver/gi ) ) { return; } | |||
| var multiplex = Reveal.getConfig().multiplex; | |||
| var socket = io.connect( multiplex.url ); | |||
| function post() { | |||
| var messageData = { | |||
| state: Reveal.getState(), | |||
| secret: multiplex.secret, | |||
| socketId: multiplex.id | |||
| }; | |||
| socket.emit( 'multiplex-statechanged', messageData ); | |||
| }; | |||
| // Monitor events that trigger a change in state | |||
| Reveal.addEventListener( 'slidechanged', post ); | |||
| Reveal.addEventListener( 'fragmentshown', post ); | |||
| Reveal.addEventListener( 'fragmenthidden', post ); | |||
| Reveal.addEventListener( 'overviewhidden', post ); | |||
| Reveal.addEventListener( 'overviewshown', post ); | |||
| Reveal.addEventListener( 'paused', post ); | |||
| Reveal.addEventListener( 'resumed', post ); | |||
| }()); | |||
+ 19
- 0
May-19-2016_YDAAS/slides/reveal/plugin/multiplex/package.json
Ver arquivo
| @@ -0,0 +1,19 @@ | |||
| { | |||
| "name": "reveal-js-multiplex", | |||
| "version": "1.0.0", | |||
| "description": "reveal.js multiplex server", | |||
| "homepage": "http://lab.hakim.se/reveal-js", | |||
| "scripts": { | |||
| "start": "node index.js" | |||
| }, | |||
| "engines": { | |||
| "node": "~4.1.1" | |||
| }, | |||
| "dependencies": { | |||
| "express": "~4.13.3", | |||
| "grunt-cli": "~0.1.13", | |||
| "mustache": "~2.2.1", | |||
| "socket.io": "~1.3.7" | |||
| }, | |||
| "license": "MIT" | |||
| } | |||
+ 65
- 0
May-19-2016_YDAAS/slides/reveal/plugin/notes-server/client.js
Ver arquivo
| @@ -0,0 +1,65 @@ | |||
| (function() { | |||
| // don't emit events from inside the previews themselves | |||
| if( window.location.search.match( /receiver/gi ) ) { return; } | |||
| var socket = io.connect( window.location.origin ), | |||
| socketId = Math.random().toString().slice( 2 ); | |||
| console.log( 'View slide notes at ' + window.location.origin + '/notes/' + socketId ); | |||
| window.open( window.location.origin + '/notes/' + socketId, 'notes-' + socketId ); | |||
| /** | |||
| * Posts the current slide data to the notes window | |||
| */ | |||
| function post() { | |||
| var slideElement = Reveal.getCurrentSlide(), | |||
| notesElement = slideElement.querySelector( 'aside.notes' ); | |||
| var messageData = { | |||
| notes: '', | |||
| markdown: false, | |||
| socketId: socketId, | |||
| state: Reveal.getState() | |||
| }; | |||
| // Look for notes defined in a slide attribute | |||
| if( slideElement.hasAttribute( 'data-notes' ) ) { | |||
| messageData.notes = slideElement.getAttribute( 'data-notes' ); | |||
| } | |||
| // Look for notes defined in an aside element | |||
| if( notesElement ) { | |||
| messageData.notes = notesElement.innerHTML; | |||
| messageData.markdown = typeof notesElement.getAttribute( 'data-markdown' ) === 'string'; | |||
| } | |||
| socket.emit( 'statechanged', messageData ); | |||
| } | |||
| // When a new notes window connects, post our current state | |||
| socket.on( 'new-subscriber', function( data ) { | |||
| post(); | |||
| } ); | |||
| // When the state changes from inside of the speaker view | |||
| socket.on( 'statechanged-speaker', function( data ) { | |||
| Reveal.setState( data.state ); | |||
| } ); | |||
| // Monitor events that trigger a change in state | |||
| Reveal.addEventListener( 'slidechanged', post ); | |||
| Reveal.addEventListener( 'fragmentshown', post ); | |||
| Reveal.addEventListener( 'fragmenthidden', post ); | |||
| Reveal.addEventListener( 'overviewhidden', post ); | |||
| Reveal.addEventListener( 'overviewshown', post ); | |||
| Reveal.addEventListener( 'paused', post ); | |||
| Reveal.addEventListener( 'resumed', post ); | |||
| // Post the initial state | |||
| post(); | |||
| }()); | |||
+ 69
- 0
May-19-2016_YDAAS/slides/reveal/plugin/notes-server/index.js
Ver arquivo
| @@ -0,0 +1,69 @@ | |||
| var http = require('http'); | |||
| var express = require('express'); | |||
| var fs = require('fs'); | |||
| var io = require('socket.io'); | |||
| var Mustache = require('mustache'); | |||
| var app = express(); | |||
| var staticDir = express.static; | |||
| var server = http.createServer(app); | |||
| io = io(server); | |||
| var opts = { | |||
| port : 1947, | |||
| baseDir : __dirname + '/../../' | |||
| }; | |||
| io.on( 'connection', function( socket ) { | |||
| socket.on( 'new-subscriber', function( data ) { | |||
| socket.broadcast.emit( 'new-subscriber', data ); | |||
| }); | |||
| socket.on( 'statechanged', function( data ) { | |||
| delete data.state.overview; | |||
| socket.broadcast.emit( 'statechanged', data ); | |||
| }); | |||
| socket.on( 'statechanged-speaker', function( data ) { | |||
| delete data.state.overview; | |||
| socket.broadcast.emit( 'statechanged-speaker', data ); | |||
| }); | |||
| }); | |||
| [ 'css', 'js', 'images', 'plugin', 'lib' ].forEach( function( dir ) { | |||
| app.use( '/' + dir, staticDir( opts.baseDir + dir ) ); | |||
| }); | |||
| app.get('/', function( req, res ) { | |||
| res.writeHead( 200, { 'Content-Type': 'text/html' } ); | |||
| fs.createReadStream( opts.baseDir + '/index.html' ).pipe( res ); | |||
| }); | |||
| app.get( '/notes/:socketId', function( req, res ) { | |||
| fs.readFile( opts.baseDir + 'plugin/notes-server/notes.html', function( err, data ) { | |||
| res.send( Mustache.to_html( data.toString(), { | |||
| socketId : req.params.socketId | |||
| })); | |||
| }); | |||
| }); | |||
| // Actually listen | |||
| server.listen( opts.port || null ); | |||
| var brown = '\033[33m', | |||
| green = '\033[32m', | |||
| reset = '\033[0m'; | |||
| var slidesLocation = 'http://localhost' + ( opts.port ? ( ':' + opts.port ) : '' ); | |||
| console.log( brown + 'reveal.js - Speaker Notes' + reset ); | |||
| console.log( '1. Open the slides at ' + green + slidesLocation + reset ); | |||
| console.log( '2. Click on the link in your JS console to go to the notes page' ); | |||
| console.log( '3. Advance through your slides and your notes will advance automatically' ); | |||
+ 407
- 0
May-19-2016_YDAAS/slides/reveal/plugin/notes-server/notes.html
Ver arquivo
| @@ -0,0 +1,407 @@ | |||
| <!doctype html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title>reveal.js - Slide Notes</title> | |||
| <style> | |||
| body { | |||
| font-family: Helvetica; | |||
| } | |||
| #current-slide, | |||
| #upcoming-slide, | |||
| #speaker-controls { | |||
| padding: 6px; | |||
| box-sizing: border-box; | |||
| -moz-box-sizing: border-box; | |||
| } | |||
| #current-slide iframe, | |||
| #upcoming-slide iframe { | |||
| width: 100%; | |||
| height: 100%; | |||
| border: 1px solid #ddd; | |||
| } | |||
| #current-slide .label, | |||
| #upcoming-slide .label { | |||
| position: absolute; | |||
| top: 10px; | |||
| left: 10px; | |||
| font-weight: bold; | |||
| font-size: 14px; | |||
| z-index: 2; | |||
| color: rgba( 255, 255, 255, 0.9 ); | |||
| } | |||
| #current-slide { | |||
| position: absolute; | |||
| width: 65%; | |||
| height: 100%; | |||
| top: 0; | |||
| left: 0; | |||
| padding-right: 0; | |||
| } | |||
| #upcoming-slide { | |||
| position: absolute; | |||
| width: 35%; | |||
| height: 40%; | |||
| right: 0; | |||
| top: 0; | |||
| } | |||
| #speaker-controls { | |||
| position: absolute; | |||
| top: 40%; | |||
| right: 0; | |||
| width: 35%; | |||
| height: 60%; | |||
| font-size: 18px; | |||
| } | |||
| .speaker-controls-time.hidden, | |||
| .speaker-controls-notes.hidden { | |||
| display: none; | |||
| } | |||
| .speaker-controls-time .label, | |||
| .speaker-controls-notes .label { | |||
| text-transform: uppercase; | |||
| font-weight: normal; | |||
| font-size: 0.66em; | |||
| color: #666; | |||
| margin: 0; | |||
| } | |||
| .speaker-controls-time { | |||
| border-bottom: 1px solid rgba( 200, 200, 200, 0.5 ); | |||
| margin-bottom: 10px; | |||
| padding: 10px 16px; | |||
| padding-bottom: 20px; | |||
| cursor: pointer; | |||
| } | |||
| .speaker-controls-time .reset-button { | |||
| opacity: 0; | |||
| float: right; | |||
| color: #666; | |||
| text-decoration: none; | |||
| } | |||
| .speaker-controls-time:hover .reset-button { | |||
| opacity: 1; | |||
| } | |||
| .speaker-controls-time .timer, | |||
| .speaker-controls-time .clock { | |||
| width: 50%; | |||
| font-size: 1.9em; | |||
| } | |||
| .speaker-controls-time .timer { | |||
| float: left; | |||
| } | |||
| .speaker-controls-time .clock { | |||
| float: right; | |||
| text-align: right; | |||
| } | |||
| .speaker-controls-time span.mute { | |||
| color: #bbb; | |||
| } | |||
| .speaker-controls-notes { | |||
| padding: 10px 16px; | |||
| } | |||
| .speaker-controls-notes .value { | |||
| margin-top: 5px; | |||
| line-height: 1.4; | |||
| font-size: 1.2em; | |||
| } | |||
| .clear { | |||
| clear: both; | |||
| } | |||
| @media screen and (max-width: 1080px) { | |||
| #speaker-controls { | |||
| font-size: 16px; | |||
| } | |||
| } | |||
| @media screen and (max-width: 900px) { | |||
| #speaker-controls { | |||
| font-size: 14px; | |||
| } | |||
| } | |||
| @media screen and (max-width: 800px) { | |||
| #speaker-controls { | |||
| font-size: 12px; | |||
| } | |||
| } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <div id="current-slide"></div> | |||
| <div id="upcoming-slide"><span class="label">UPCOMING:</span></div> | |||
| <div id="speaker-controls"> | |||
| <div class="speaker-controls-time"> | |||
| <h4 class="label">Time <span class="reset-button">Click to Reset</span></h4> | |||
| <div class="clock"> | |||
| <span class="clock-value">0:00 AM</span> | |||
| </div> | |||
| <div class="timer"> | |||
| <span class="hours-value">00</span><span class="minutes-value">:00</span><span class="seconds-value">:00</span> | |||
| </div> | |||
| <div class="clear"></div> | |||
| </div> | |||
| <div class="speaker-controls-notes hidden"> | |||
| <h4 class="label">Notes</h4> | |||
| <div class="value"></div> | |||
| </div> | |||
| </div> | |||
| <script src="/socket.io/socket.io.js"></script> | |||
| <script src="/plugin/markdown/marked.js"></script> | |||
| <script> | |||
| (function() { | |||
| var notes, | |||
| notesValue, | |||
| currentState, | |||
| currentSlide, | |||
| upcomingSlide, | |||
| connected = false; | |||
| var socket = io.connect( window.location.origin ), | |||
| socketId = '{{socketId}}'; | |||
| socket.on( 'statechanged', function( data ) { | |||
| // ignore data from sockets that aren't ours | |||
| if( data.socketId !== socketId ) { return; } | |||
| if( connected === false ) { | |||
| connected = true; | |||
| setupKeyboard(); | |||
| setupNotes(); | |||
| setupTimer(); | |||
| } | |||
| handleStateMessage( data ); | |||
| } ); | |||
| // Load our presentation iframes | |||
| setupIframes(); | |||
| // Once the iframes have loaded, emit a signal saying there's | |||
| // a new subscriber which will trigger a 'statechanged' | |||
| // message to be sent back | |||
| window.addEventListener( 'message', function( event ) { | |||
| var data = JSON.parse( event.data ); | |||
| if( data && data.namespace === 'reveal' ) { | |||
| if( /ready/.test( data.eventName ) ) { | |||
| socket.emit( 'new-subscriber', { socketId: socketId } ); | |||
| } | |||
| } | |||
| // Messages sent by reveal.js inside of the current slide preview | |||
| if( data && data.namespace === 'reveal' ) { | |||
| if( /slidechanged|fragmentshown|fragmenthidden|overviewshown|overviewhidden|paused|resumed/.test( data.eventName ) && currentState !== JSON.stringify( data.state ) ) { | |||
| socket.emit( 'statechanged-speaker', { state: data.state } ); | |||
| } | |||
| } | |||
| } ); | |||
| /** | |||
| * Called when the main window sends an updated state. | |||
| */ | |||
| function handleStateMessage( data ) { | |||
| // Store the most recently set state to avoid circular loops | |||
| // applying the same state | |||
| currentState = JSON.stringify( data.state ); | |||
| // No need for updating the notes in case of fragment changes | |||
| if ( data.notes ) { | |||
| notes.classList.remove( 'hidden' ); | |||
| if( data.markdown ) { | |||
| notesValue.innerHTML = marked( data.notes ); | |||
| } | |||
| else { | |||
| notesValue.innerHTML = data.notes; | |||
| } | |||
| } | |||
| else { | |||
| notes.classList.add( 'hidden' ); | |||
| } | |||
| // Update the note slides | |||
| currentSlide.contentWindow.postMessage( JSON.stringify({ method: 'setState', args: [ data.state ] }), '*' ); | |||
| upcomingSlide.contentWindow.postMessage( JSON.stringify({ method: 'setState', args: [ data.state ] }), '*' ); | |||
| upcomingSlide.contentWindow.postMessage( JSON.stringify({ method: 'next' }), '*' ); | |||
| } | |||
| // Limit to max one state update per X ms | |||
| handleStateMessage = debounce( handleStateMessage, 200 ); | |||
| /** | |||
| * Forward keyboard events to the current slide window. | |||
| * This enables keyboard events to work even if focus | |||
| * isn't set on the current slide iframe. | |||
| */ | |||
| function setupKeyboard() { | |||
| document.addEventListener( 'keydown', function( event ) { | |||
| currentSlide.contentWindow.postMessage( JSON.stringify({ method: 'triggerKey', args: [ event.keyCode ] }), '*' ); | |||
| } ); | |||
| } | |||
| /** | |||
| * Creates the preview iframes. | |||
| */ | |||
| function setupIframes() { | |||
| var params = [ | |||
| 'receiver', | |||
| 'progress=false', | |||
| 'history=false', | |||
| 'transition=none', | |||
| 'backgroundTransition=none' | |||
| ].join( '&' ); | |||
| var currentURL = '/?' + params + '&postMessageEvents=true'; | |||
| var upcomingURL = '/?' + params + '&controls=false'; | |||
| currentSlide = document.createElement( 'iframe' ); | |||
| currentSlide.setAttribute( 'width', 1280 ); | |||
| currentSlide.setAttribute( 'height', 1024 ); | |||
| currentSlide.setAttribute( 'src', currentURL ); | |||
| document.querySelector( '#current-slide' ).appendChild( currentSlide ); | |||
| upcomingSlide = document.createElement( 'iframe' ); | |||
| upcomingSlide.setAttribute( 'width', 640 ); | |||
| upcomingSlide.setAttribute( 'height', 512 ); | |||
| upcomingSlide.setAttribute( 'src', upcomingURL ); | |||
| document.querySelector( '#upcoming-slide' ).appendChild( upcomingSlide ); | |||
| } | |||
| /** | |||
| * Setup the notes UI. | |||
| */ | |||
| function setupNotes() { | |||
| notes = document.querySelector( '.speaker-controls-notes' ); | |||
| notesValue = document.querySelector( '.speaker-controls-notes .value' ); | |||
| } | |||
| /** | |||
| * Create the timer and clock and start updating them | |||
| * at an interval. | |||
| */ | |||
| function setupTimer() { | |||
| var start = new Date(), | |||
| timeEl = document.querySelector( '.speaker-controls-time' ), | |||
| clockEl = timeEl.querySelector( '.clock-value' ), | |||
| hoursEl = timeEl.querySelector( '.hours-value' ), | |||
| minutesEl = timeEl.querySelector( '.minutes-value' ), | |||
| secondsEl = timeEl.querySelector( '.seconds-value' ); | |||
| function _updateTimer() { | |||
| var diff, hours, minutes, seconds, | |||
| now = new Date(); | |||
| diff = now.getTime() - start.getTime(); | |||
| hours = Math.floor( diff / ( 1000 * 60 * 60 ) ); | |||
| minutes = Math.floor( ( diff / ( 1000 * 60 ) ) % 60 ); | |||
| seconds = Math.floor( ( diff / 1000 ) % 60 ); | |||
| clockEl.innerHTML = now.toLocaleTimeString( 'en-US', { hour12: true, hour: '2-digit', minute:'2-digit' } ); | |||
| hoursEl.innerHTML = zeroPadInteger( hours ); | |||
| hoursEl.className = hours > 0 ? '' : 'mute'; | |||
| minutesEl.innerHTML = ':' + zeroPadInteger( minutes ); | |||
| minutesEl.className = minutes > 0 ? '' : 'mute'; | |||
| secondsEl.innerHTML = ':' + zeroPadInteger( seconds ); | |||
| } | |||
| // Update once directly | |||
| _updateTimer(); | |||
| // Then update every second | |||
| setInterval( _updateTimer, 1000 ); | |||
| timeEl.addEventListener( 'click', function() { | |||
| start = new Date(); | |||
| _updateTimer(); | |||
| return false; | |||
| } ); | |||
| } | |||
| function zeroPadInteger( num ) { | |||
| var str = '00' + parseInt( num ); | |||
| return str.substring( str.length - 2 ); | |||
| } | |||
| /** | |||
| * Limits the frequency at which a function can be called. | |||
| */ | |||
| function debounce( fn, ms ) { | |||
| var lastTime = 0, | |||
| timeout; | |||
| return function() { | |||
| var args = arguments; | |||
| var context = this; | |||
| clearTimeout( timeout ); | |||
| var timeSinceLastCall = Date.now() - lastTime; | |||
| if( timeSinceLastCall > ms ) { | |||
| fn.apply( context, args ); | |||
| lastTime = Date.now(); | |||
| } | |||
| else { | |||
| timeout = setTimeout( function() { | |||
| fn.apply( context, args ); | |||
| lastTime = Date.now(); | |||
| }, ms - timeSinceLastCall ); | |||
| } | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 414
- 0
May-19-2016_YDAAS/slides/reveal/plugin/notes/notes.html
Ver arquivo
| @@ -0,0 +1,414 @@ | |||
| <!doctype html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title>reveal.js - Slide Notes</title> | |||
| <style> | |||
| body { | |||
| font-family: Helvetica; | |||
| } | |||
| #current-slide, | |||
| #upcoming-slide, | |||
| #speaker-controls { | |||
| padding: 6px; | |||
| box-sizing: border-box; | |||
| -moz-box-sizing: border-box; | |||
| } | |||
| #current-slide iframe, | |||
| #upcoming-slide iframe { | |||
| width: 100%; | |||
| height: 100%; | |||
| border: 1px solid #ddd; | |||
| } | |||
| #current-slide .label, | |||
| #upcoming-slide .label { | |||
| position: absolute; | |||
| top: 10px; | |||
| left: 10px; | |||
| font-weight: bold; | |||
| font-size: 14px; | |||
| z-index: 2; | |||
| color: rgba( 255, 255, 255, 0.9 ); | |||
| } | |||
| #current-slide { | |||
| position: absolute; | |||
| width: 65%; | |||
| height: 100%; | |||
| top: 0; | |||
| left: 0; | |||
| padding-right: 0; | |||
| } | |||
| #upcoming-slide { | |||
| position: absolute; | |||
| width: 35%; | |||
| height: 40%; | |||
| right: 0; | |||
| top: 0; | |||
| } | |||
| #speaker-controls { | |||
| position: absolute; | |||
| top: 40%; | |||
| right: 0; | |||
| width: 35%; | |||
| height: 60%; | |||
| overflow: auto; | |||
| font-size: 18px; | |||
| } | |||
| .speaker-controls-time.hidden, | |||
| .speaker-controls-notes.hidden { | |||
| display: none; | |||
| } | |||
| .speaker-controls-time .label, | |||
| .speaker-controls-notes .label { | |||
| text-transform: uppercase; | |||
| font-weight: normal; | |||
| font-size: 0.66em; | |||
| color: #666; | |||
| margin: 0; | |||
| } | |||
| .speaker-controls-time { | |||
| border-bottom: 1px solid rgba( 200, 200, 200, 0.5 ); | |||
| margin-bottom: 10px; | |||
| padding: 10px 16px; | |||
| padding-bottom: 20px; | |||
| cursor: pointer; | |||
| } | |||
| .speaker-controls-time .reset-button { | |||
| opacity: 0; | |||
| float: right; | |||
| color: #666; | |||
| text-decoration: none; | |||
| } | |||
| .speaker-controls-time:hover .reset-button { | |||
| opacity: 1; | |||
| } | |||
| .speaker-controls-time .timer, | |||
| .speaker-controls-time .clock { | |||
| width: 50%; | |||
| font-size: 1.9em; | |||
| } | |||
| .speaker-controls-time .timer { | |||
| float: left; | |||
| } | |||
| .speaker-controls-time .clock { | |||
| float: right; | |||
| text-align: right; | |||
| } | |||
| .speaker-controls-time span.mute { | |||
| color: #bbb; | |||
| } | |||
| .speaker-controls-notes { | |||
| padding: 10px 16px; | |||
| } | |||
| .speaker-controls-notes .value { | |||
| margin-top: 5px; | |||
| line-height: 1.4; | |||
| font-size: 1.2em; | |||
| } | |||
| .clear { | |||
| clear: both; | |||
| } | |||
| @media screen and (max-width: 1080px) { | |||
| #speaker-controls { | |||
| font-size: 16px; | |||
| } | |||
| } | |||
| @media screen and (max-width: 900px) { | |||
| #speaker-controls { | |||
| font-size: 14px; | |||
| } | |||
| } | |||
| @media screen and (max-width: 800px) { | |||
| #speaker-controls { | |||
| font-size: 12px; | |||
| } | |||
| } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <div id="current-slide"></div> | |||
| <div id="upcoming-slide"><span class="label">UPCOMING:</span></div> | |||
| <div id="speaker-controls"> | |||
| <div class="speaker-controls-time"> | |||
| <h4 class="label">Time <span class="reset-button">Click to Reset</span></h4> | |||
| <div class="clock"> | |||
| <span class="clock-value">0:00 AM</span> | |||
| </div> | |||
| <div class="timer"> | |||
| <span class="hours-value">00</span><span class="minutes-value">:00</span><span class="seconds-value">:00</span> | |||
| </div> | |||
| <div class="clear"></div> | |||
| </div> | |||
| <div class="speaker-controls-notes hidden"> | |||
| <h4 class="label">Notes</h4> | |||
| <div class="value"></div> | |||
| </div> | |||
| </div> | |||
| <script src="../../plugin/markdown/marked.js"></script> | |||
| <script> | |||
| (function() { | |||
| var notes, | |||
| notesValue, | |||
| currentState, | |||
| currentSlide, | |||
| upcomingSlide, | |||
| connected = false; | |||
| window.addEventListener( 'message', function( event ) { | |||
| var data = JSON.parse( event.data ); | |||
| // The overview mode is only useful to the reveal.js instance | |||
| // where navigation occurs so we don't sync it | |||
| if( data.state ) delete data.state.overview; | |||
| // Messages sent by the notes plugin inside of the main window | |||
| if( data && data.namespace === 'reveal-notes' ) { | |||
| if( data.type === 'connect' ) { | |||
| handleConnectMessage( data ); | |||
| } | |||
| else if( data.type === 'state' ) { | |||
| handleStateMessage( data ); | |||
| } | |||
| } | |||
| // Messages sent by the reveal.js inside of the current slide preview | |||
| else if( data && data.namespace === 'reveal' ) { | |||
| if( /ready/.test( data.eventName ) ) { | |||
| // Send a message back to notify that the handshake is complete | |||
| window.opener.postMessage( JSON.stringify({ namespace: 'reveal-notes', type: 'connected'} ), '*' ); | |||
| } | |||
| else if( /slidechanged|fragmentshown|fragmenthidden|paused|resumed/.test( data.eventName ) && currentState !== JSON.stringify( data.state ) ) { | |||
| window.opener.postMessage( JSON.stringify({ method: 'setState', args: [ data.state ]} ), '*' ); | |||
| } | |||
| } | |||
| } ); | |||
| /** | |||
| * Called when the main window is trying to establish a | |||
| * connection. | |||
| */ | |||
| function handleConnectMessage( data ) { | |||
| if( connected === false ) { | |||
| connected = true; | |||
| setupIframes( data ); | |||
| setupKeyboard(); | |||
| setupNotes(); | |||
| setupTimer(); | |||
| } | |||
| } | |||
| /** | |||
| * Called when the main window sends an updated state. | |||
| */ | |||
| function handleStateMessage( data ) { | |||
| // Store the most recently set state to avoid circular loops | |||
| // applying the same state | |||
| currentState = JSON.stringify( data.state ); | |||
| // No need for updating the notes in case of fragment changes | |||
| if ( data.notes ) { | |||
| notes.classList.remove( 'hidden' ); | |||
| notesValue.style.whiteSpace = data.whitespace; | |||
| if( data.markdown ) { | |||
| notesValue.innerHTML = marked( data.notes ); | |||
| } | |||
| else { | |||
| notesValue.innerHTML = data.notes; | |||
| } | |||
| } | |||
| else { | |||
| notes.classList.add( 'hidden' ); | |||
| } | |||
| // Update the note slides | |||
| currentSlide.contentWindow.postMessage( JSON.stringify({ method: 'setState', args: [ data.state ] }), '*' ); | |||
| upcomingSlide.contentWindow.postMessage( JSON.stringify({ method: 'setState', args: [ data.state ] }), '*' ); | |||
| upcomingSlide.contentWindow.postMessage( JSON.stringify({ method: 'next' }), '*' ); | |||
| } | |||
| // Limit to max one state update per X ms | |||
| handleStateMessage = debounce( handleStateMessage, 200 ); | |||
| /** | |||
| * Forward keyboard events to the current slide window. | |||
| * This enables keyboard events to work even if focus | |||
| * isn't set on the current slide iframe. | |||
| */ | |||
| function setupKeyboard() { | |||
| document.addEventListener( 'keydown', function( event ) { | |||
| currentSlide.contentWindow.postMessage( JSON.stringify({ method: 'triggerKey', args: [ event.keyCode ] }), '*' ); | |||
| } ); | |||
| } | |||
| /** | |||
| * Creates the preview iframes. | |||
| */ | |||
| function setupIframes( data ) { | |||
| var params = [ | |||
| 'receiver', | |||
| 'progress=false', | |||
| 'history=false', | |||
| 'transition=none', | |||
| 'autoSlide=0', | |||
| 'backgroundTransition=none' | |||
| ].join( '&' ); | |||
| var urlSeparator = /\?/.test(data.url) ? '&' : '?'; | |||
| var hash = '#/' + data.state.indexh + '/' + data.state.indexv; | |||
| var currentURL = data.url + urlSeparator + params + '&postMessageEvents=true' + hash; | |||
| var upcomingURL = data.url + urlSeparator + params + '&controls=false' + hash; | |||
| currentSlide = document.createElement( 'iframe' ); | |||
| currentSlide.setAttribute( 'width', 1280 ); | |||
| currentSlide.setAttribute( 'height', 1024 ); | |||
| currentSlide.setAttribute( 'src', currentURL ); | |||
| document.querySelector( '#current-slide' ).appendChild( currentSlide ); | |||
| upcomingSlide = document.createElement( 'iframe' ); | |||
| upcomingSlide.setAttribute( 'width', 640 ); | |||
| upcomingSlide.setAttribute( 'height', 512 ); | |||
| upcomingSlide.setAttribute( 'src', upcomingURL ); | |||
| document.querySelector( '#upcoming-slide' ).appendChild( upcomingSlide ); | |||
| } | |||
| /** | |||
| * Setup the notes UI. | |||
| */ | |||
| function setupNotes() { | |||
| notes = document.querySelector( '.speaker-controls-notes' ); | |||
| notesValue = document.querySelector( '.speaker-controls-notes .value' ); | |||
| } | |||
| /** | |||
| * Create the timer and clock and start updating them | |||
| * at an interval. | |||
| */ | |||
| function setupTimer() { | |||
| var start = new Date(), | |||
| timeEl = document.querySelector( '.speaker-controls-time' ), | |||
| clockEl = timeEl.querySelector( '.clock-value' ), | |||
| hoursEl = timeEl.querySelector( '.hours-value' ), | |||
| minutesEl = timeEl.querySelector( '.minutes-value' ), | |||
| secondsEl = timeEl.querySelector( '.seconds-value' ); | |||
| function _updateTimer() { | |||
| var diff, hours, minutes, seconds, | |||
| now = new Date(); | |||
| diff = now.getTime() - start.getTime(); | |||
| hours = Math.floor( diff / ( 1000 * 60 * 60 ) ); | |||
| minutes = Math.floor( ( diff / ( 1000 * 60 ) ) % 60 ); | |||
| seconds = Math.floor( ( diff / 1000 ) % 60 ); | |||
| clockEl.innerHTML = now.toLocaleTimeString( 'en-US', { hour12: true, hour: '2-digit', minute:'2-digit' } ); | |||
| hoursEl.innerHTML = zeroPadInteger( hours ); | |||
| hoursEl.className = hours > 0 ? '' : 'mute'; | |||
| minutesEl.innerHTML = ':' + zeroPadInteger( minutes ); | |||
| minutesEl.className = minutes > 0 ? '' : 'mute'; | |||
| secondsEl.innerHTML = ':' + zeroPadInteger( seconds ); | |||
| } | |||
| // Update once directly | |||
| _updateTimer(); | |||
| // Then update every second | |||
| setInterval( _updateTimer, 1000 ); | |||
| timeEl.addEventListener( 'click', function() { | |||
| start = new Date(); | |||
| _updateTimer(); | |||
| return false; | |||
| } ); | |||
| } | |||
| function zeroPadInteger( num ) { | |||
| var str = '00' + parseInt( num ); | |||
| return str.substring( str.length - 2 ); | |||
| } | |||
| /** | |||
| * Limits the frequency at which a function can be called. | |||
| */ | |||
| function debounce( fn, ms ) { | |||
| var lastTime = 0, | |||
| timeout; | |||
| return function() { | |||
| var args = arguments; | |||
| var context = this; | |||
| clearTimeout( timeout ); | |||
| var timeSinceLastCall = Date.now() - lastTime; | |||
| if( timeSinceLastCall > ms ) { | |||
| fn.apply( context, args ); | |||
| lastTime = Date.now(); | |||
| } | |||
| else { | |||
| timeout = setTimeout( function() { | |||
| fn.apply( context, args ); | |||
| lastTime = Date.now(); | |||
| }, ms - timeSinceLastCall ); | |||
| } | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 136
- 0
May-19-2016_YDAAS/slides/reveal/plugin/notes/notes.js
Ver arquivo
| @@ -0,0 +1,136 @@ | |||
| /** | |||
| * Handles opening of and synchronization with the reveal.js | |||
| * notes window. | |||
| * | |||
| * Handshake process: | |||
| * 1. This window posts 'connect' to notes window | |||
| * - Includes URL of presentation to show | |||
| * 2. Notes window responds with 'connected' when it is available | |||
| * 3. This window proceeds to send the current presentation state | |||
| * to the notes window | |||
| */ | |||
| var RevealNotes = (function() { | |||
| function openNotes( notesFilePath ) { | |||
| if( !notesFilePath ) { | |||
| var jsFileLocation = document.querySelector('script[src$="notes.js"]').src; // this js file path | |||
| jsFileLocation = jsFileLocation.replace(/notes\.js(\?.*)?$/, ''); // the js folder path | |||
| notesFilePath = jsFileLocation + 'notes.html'; | |||
| } | |||
| var notesPopup = window.open( notesFilePath, 'reveal.js - Notes', 'width=1100,height=700' ); | |||
| /** | |||
| * Connect to the notes window through a postmessage handshake. | |||
| * Using postmessage enables us to work in situations where the | |||
| * origins differ, such as a presentation being opened from the | |||
| * file system. | |||
| */ | |||
| function connect() { | |||
| // Keep trying to connect until we get a 'connected' message back | |||
| var connectInterval = setInterval( function() { | |||
| notesPopup.postMessage( JSON.stringify( { | |||
| namespace: 'reveal-notes', | |||
| type: 'connect', | |||
| url: window.location.protocol + '//' + window.location.host + window.location.pathname + window.location.search, | |||
| state: Reveal.getState() | |||
| } ), '*' ); | |||
| }, 500 ); | |||
| window.addEventListener( 'message', function( event ) { | |||
| var data = JSON.parse( event.data ); | |||
| if( data && data.namespace === 'reveal-notes' && data.type === 'connected' ) { | |||
| clearInterval( connectInterval ); | |||
| onConnected(); | |||
| } | |||
| } ); | |||
| } | |||
| /** | |||
| * Posts the current slide data to the notes window | |||
| */ | |||
| function post() { | |||
| var slideElement = Reveal.getCurrentSlide(), | |||
| notesElement = slideElement.querySelector( 'aside.notes' ); | |||
| var messageData = { | |||
| namespace: 'reveal-notes', | |||
| type: 'state', | |||
| notes: '', | |||
| markdown: false, | |||
| whitespace: 'normal', | |||
| state: Reveal.getState() | |||
| }; | |||
| // Look for notes defined in a slide attribute | |||
| if( slideElement.hasAttribute( 'data-notes' ) ) { | |||
| messageData.notes = slideElement.getAttribute( 'data-notes' ); | |||
| messageData.whitespace = 'pre-wrap'; | |||
| } | |||
| // Look for notes defined in an aside element | |||
| if( notesElement ) { | |||
| messageData.notes = notesElement.innerHTML; | |||
| messageData.markdown = typeof notesElement.getAttribute( 'data-markdown' ) === 'string'; | |||
| } | |||
| notesPopup.postMessage( JSON.stringify( messageData ), '*' ); | |||
| } | |||
| /** | |||
| * Called once we have established a connection to the notes | |||
| * window. | |||
| */ | |||
| function onConnected() { | |||
| // Monitor events that trigger a change in state | |||
| Reveal.addEventListener( 'slidechanged', post ); | |||
| Reveal.addEventListener( 'fragmentshown', post ); | |||
| Reveal.addEventListener( 'fragmenthidden', post ); | |||
| Reveal.addEventListener( 'overviewhidden', post ); | |||
| Reveal.addEventListener( 'overviewshown', post ); | |||
| Reveal.addEventListener( 'paused', post ); | |||
| Reveal.addEventListener( 'resumed', post ); | |||
| // Post the initial state | |||
| post(); | |||
| } | |||
| connect(); | |||
| } | |||
| if( !/receiver/i.test( window.location.search ) ) { | |||
| // If the there's a 'notes' query set, open directly | |||
| if( window.location.search.match( /(\?|\&)notes/gi ) !== null ) { | |||
| openNotes(); | |||
| } | |||
| // Open the notes when the 's' key is hit | |||
| document.addEventListener( 'keydown', function( event ) { | |||
| // Disregard the event if the target is editable or a | |||
| // modifier is present | |||
| if ( document.querySelector( ':focus' ) !== null || event.shiftKey || event.altKey || event.ctrlKey || event.metaKey ) return; | |||
| // Disregard the event if keyboard is disabled | |||
| if ( Reveal.getConfig().keyboard === false ) return; | |||
| if( event.keyCode === 83 ) { | |||
| event.preventDefault(); | |||
| openNotes(); | |||
| } | |||
| }, false ); | |||
| // Show our keyboard shortcut in the reveal.js help overlay | |||
| if( window.Reveal ) Reveal.registerKeyboardShortcut( 'S', 'Speaker notes view' ); | |||
| } | |||
| return { open: openNotes }; | |||
| })(); | |||
+ 48
- 0
May-19-2016_YDAAS/slides/reveal/plugin/print-pdf/print-pdf.js
Ver arquivo
| @@ -0,0 +1,48 @@ | |||
| /** | |||
| * phantomjs script for printing presentations to PDF. | |||
| * | |||
| * Example: | |||
| * phantomjs print-pdf.js "http://lab.hakim.se/reveal-js?print-pdf" reveal-demo.pdf | |||
| * | |||
| * By Manuel Bieh (https://github.com/manuelbieh) | |||
| */ | |||
| // html2pdf.js | |||
| var page = new WebPage(); | |||
| var system = require( 'system' ); | |||
| var slideWidth = system.args[3] ? system.args[3].split( 'x' )[0] : 960; | |||
| var slideHeight = system.args[3] ? system.args[3].split( 'x' )[1] : 700; | |||
| page.viewportSize = { | |||
| width: slideWidth, | |||
| height: slideHeight | |||
| }; | |||
| // TODO | |||
| // Something is wrong with these config values. An input | |||
| // paper width of 1920px actually results in a 756px wide | |||
| // PDF. | |||
| page.paperSize = { | |||
| width: Math.round( slideWidth * 2 ), | |||
| height: Math.round( slideHeight * 2 ), | |||
| border: 0 | |||
| }; | |||
| var inputFile = system.args[1] || 'index.html?print-pdf'; | |||
| var outputFile = system.args[2] || 'slides.pdf'; | |||
| if( outputFile.match( /\.pdf$/gi ) === null ) { | |||
| outputFile += '.pdf'; | |||
| } | |||
| console.log( 'Printing PDF (Paper size: '+ page.paperSize.width + 'x' + page.paperSize.height +')' ); | |||
| page.open( inputFile, function( status ) { | |||
| window.setTimeout( function() { | |||
| console.log( 'Printed successfully' ); | |||
| page.render( outputFile ); | |||
| phantom.exit(); | |||
| }, 1000 ); | |||
| } ); | |||
+ 196
- 0
May-19-2016_YDAAS/slides/reveal/plugin/search/search.js
Ver arquivo
| @@ -0,0 +1,196 @@ | |||
| /* | |||
| * Handles finding a text string anywhere in the slides and showing the next occurrence to the user | |||
| * by navigatating to that slide and highlighting it. | |||
| * | |||
| * By Jon Snyder <snyder.jon@gmail.com>, February 2013 | |||
| */ | |||
| var RevealSearch = (function() { | |||
| var matchedSlides; | |||
| var currentMatchedIndex; | |||
| var searchboxDirty; | |||
| var myHilitor; | |||
| // Original JavaScript code by Chirp Internet: www.chirp.com.au | |||
| // Please acknowledge use of this code by including this header. | |||
| // 2/2013 jon: modified regex to display any match, not restricted to word boundaries. | |||
| function Hilitor(id, tag) | |||
| { | |||
| var targetNode = document.getElementById(id) || document.body; | |||
| var hiliteTag = tag || "EM"; | |||
| var skipTags = new RegExp("^(?:" + hiliteTag + "|SCRIPT|FORM|SPAN)$"); | |||
| var colors = ["#ff6", "#a0ffff", "#9f9", "#f99", "#f6f"]; | |||
| var wordColor = []; | |||
| var colorIdx = 0; | |||
| var matchRegex = ""; | |||
| var matchingSlides = []; | |||
| this.setRegex = function(input) | |||
| { | |||
| input = input.replace(/^[^\w]+|[^\w]+$/g, "").replace(/[^\w'-]+/g, "|"); | |||
| matchRegex = new RegExp("(" + input + ")","i"); | |||
| } | |||
| this.getRegex = function() | |||
| { | |||
| return matchRegex.toString().replace(/^\/\\b\(|\)\\b\/i$/g, "").replace(/\|/g, " "); | |||
| } | |||
| // recursively apply word highlighting | |||
| this.hiliteWords = function(node) | |||
| { | |||
| if(node == undefined || !node) return; | |||
| if(!matchRegex) return; | |||
| if(skipTags.test(node.nodeName)) return; | |||
| if(node.hasChildNodes()) { | |||
| for(var i=0; i < node.childNodes.length; i++) | |||
| this.hiliteWords(node.childNodes[i]); | |||
| } | |||
| if(node.nodeType == 3) { // NODE_TEXT | |||
| if((nv = node.nodeValue) && (regs = matchRegex.exec(nv))) { | |||
| //find the slide's section element and save it in our list of matching slides | |||
| var secnode = node.parentNode; | |||
| while (secnode.nodeName != 'SECTION') { | |||
| secnode = secnode.parentNode; | |||
| } | |||
| var slideIndex = Reveal.getIndices(secnode); | |||
| var slidelen = matchingSlides.length; | |||
| var alreadyAdded = false; | |||
| for (var i=0; i < slidelen; i++) { | |||
| if ( (matchingSlides[i].h === slideIndex.h) && (matchingSlides[i].v === slideIndex.v) ) { | |||
| alreadyAdded = true; | |||
| } | |||
| } | |||
| if (! alreadyAdded) { | |||
| matchingSlides.push(slideIndex); | |||
| } | |||
| if(!wordColor[regs[0].toLowerCase()]) { | |||
| wordColor[regs[0].toLowerCase()] = colors[colorIdx++ % colors.length]; | |||
| } | |||
| var match = document.createElement(hiliteTag); | |||
| match.appendChild(document.createTextNode(regs[0])); | |||
| match.style.backgroundColor = wordColor[regs[0].toLowerCase()]; | |||
| match.style.fontStyle = "inherit"; | |||
| match.style.color = "#000"; | |||
| var after = node.splitText(regs.index); | |||
| after.nodeValue = after.nodeValue.substring(regs[0].length); | |||
| node.parentNode.insertBefore(match, after); | |||
| } | |||
| } | |||
| }; | |||
| // remove highlighting | |||
| this.remove = function() | |||
| { | |||
| var arr = document.getElementsByTagName(hiliteTag); | |||
| while(arr.length && (el = arr[0])) { | |||
| el.parentNode.replaceChild(el.firstChild, el); | |||
| } | |||
| }; | |||
| // start highlighting at target node | |||
| this.apply = function(input) | |||
| { | |||
| if(input == undefined || !input) return; | |||
| this.remove(); | |||
| this.setRegex(input); | |||
| this.hiliteWords(targetNode); | |||
| return matchingSlides; | |||
| }; | |||
| } | |||
| function openSearch() { | |||
| //ensure the search term input dialog is visible and has focus: | |||
| var inputbox = document.getElementById("searchinput"); | |||
| inputbox.style.display = "inline"; | |||
| inputbox.focus(); | |||
| inputbox.select(); | |||
| } | |||
| function toggleSearch() { | |||
| var inputbox = document.getElementById("searchinput"); | |||
| if (inputbox.style.display !== "inline") { | |||
| openSearch(); | |||
| } | |||
| else { | |||
| inputbox.style.display = "none"; | |||
| myHilitor.remove(); | |||
| } | |||
| } | |||
| function doSearch() { | |||
| //if there's been a change in the search term, perform a new search: | |||
| if (searchboxDirty) { | |||
| var searchstring = document.getElementById("searchinput").value; | |||
| //find the keyword amongst the slides | |||
| myHilitor = new Hilitor("slidecontent"); | |||
| matchedSlides = myHilitor.apply(searchstring); | |||
| currentMatchedIndex = 0; | |||
| } | |||
| //navigate to the next slide that has the keyword, wrapping to the first if necessary | |||
| if (matchedSlides.length && (matchedSlides.length <= currentMatchedIndex)) { | |||
| currentMatchedIndex = 0; | |||
| } | |||
| if (matchedSlides.length > currentMatchedIndex) { | |||
| Reveal.slide(matchedSlides[currentMatchedIndex].h, matchedSlides[currentMatchedIndex].v); | |||
| currentMatchedIndex++; | |||
| } | |||
| } | |||
| var dom = {}; | |||
| dom.wrapper = document.querySelector( '.reveal' ); | |||
| if( !dom.wrapper.querySelector( '.searchbox' ) ) { | |||
| var searchElement = document.createElement( 'div' ); | |||
| searchElement.id = "searchinputdiv"; | |||
| searchElement.classList.add( 'searchdiv' ); | |||
| searchElement.style.position = 'absolute'; | |||
| searchElement.style.top = '10px'; | |||
| searchElement.style.left = '10px'; | |||
| //embedded base64 search icon Designed by Sketchdock - http://www.sketchdock.com/: | |||
| searchElement.innerHTML = '<span><input type="search" id="searchinput" class="searchinput" style="vertical-align: top;"/><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAJiSURBVHjatFZNaxNBGH5md+Mmu92NVdKDRipSAyqCghgQD4L4cRe86UUtAQ+eFCxoa4/25EXBFi8eBE+eRPoDhB6KgiiixdAPCEkx2pjvTXadd9yNsflwuyUDD/O+u8PzzDPvzOwyx3EwyCZhwG3gAkp7MnpjgbopjsltcD4gjuXZZKeAR348MYLYTm3LzOs/y3j3JTfZxgXWXmTuwPHIc4VmoOmv5IrI53+AO2DdHLjkDWQ3GoEEVFXtXQOvkSnPWcyUceviLhwbDYv8/XIVj97kse7TodLvZXxYxrPUHkQ1ufXs3FEdybEIxucySOesoNvUgWU1cP3MkCBfTFdw9fGaAMVmRELq7LBw2Q3/FaAxxWIRpw+ZIr/7IouPqzUBiqmdHAv7EuhRAwf1er2Vy4x1jW3b2d5Jfvu5IPp7l2LYbcgCFFNb+FoJ7oBqEAqFMPNqFcmEgVMJDfMT+1tvN0pNjERlMS6QA5pFOKxiKVPFhakPeL3It+WGJUDxt2wFR+JhzI7v5ctkd8DXOZAkCYYxhO+lKm4+Xfqz/rIixBuNBl7eOYzkQQNzqX249mRl6zUgEcYkaJrGhUwBinVdh6IouPzwE6/DL5w4oLkH8y981aDf+uq6hlKpJESiUdNfDZi7/ehG9K6KfiA3pml0PLcsq+cSMTj2NL9ukc4UOmz7AZ3+crkC4mHujFvXNaMFB3bEr8xPS6p5O+jXxq4VZtaen7/PwzrntjcLUE0iHPS1Ud1cdiEJl/8WivZk0wXd7zWOMkeF8s0CcAmkNrC2nvXZDbbbN73ccYnZoH9bfgswAFzAe9/h3dbKAAAAAElFTkSuQmCC" id="searchbutton" class="searchicon" style="vertical-align: top; margin-top: -1px;"/></span>'; | |||
| dom.wrapper.appendChild( searchElement ); | |||
| } | |||
| document.getElementById("searchbutton").addEventListener( 'click', function(event) { | |||
| doSearch(); | |||
| }, false ); | |||
| document.getElementById("searchinput").addEventListener( 'keyup', function( event ) { | |||
| switch (event.keyCode) { | |||
| case 13: | |||
| event.preventDefault(); | |||
| doSearch(); | |||
| searchboxDirty = false; | |||
| break; | |||
| default: | |||
| searchboxDirty = true; | |||
| } | |||
| }, false ); | |||
| // Open the search when the 's' key is hit (yes, this conflicts with the notes plugin, disabling for now) | |||
| /* | |||
| document.addEventListener( 'keydown', function( event ) { | |||
| // Disregard the event if the target is editable or a | |||
| // modifier is present | |||
| if ( document.querySelector( ':focus' ) !== null || event.shiftKey || event.altKey || event.ctrlKey || event.metaKey ) return; | |||
| if( event.keyCode === 83 ) { | |||
| event.preventDefault(); | |||
| openSearch(); | |||
| } | |||
| }, false ); | |||
| */ | |||
| return { open: openSearch }; | |||
| })(); | |||
+ 278
- 0
May-19-2016_YDAAS/slides/reveal/plugin/zoom-js/zoom.js
Ver arquivo
| @@ -0,0 +1,278 @@ | |||
| // Custom reveal.js integration | |||
| (function(){ | |||
| var isEnabled = true; | |||
| document.querySelector( '.reveal .slides' ).addEventListener( 'mousedown', function( event ) { | |||
| var modifier = ( Reveal.getConfig().zoomKey ? Reveal.getConfig().zoomKey : 'alt' ) + 'Key'; | |||
| var zoomPadding = 20; | |||
| var revealScale = Reveal.getScale(); | |||
| if( event[ modifier ] && isEnabled ) { | |||
| event.preventDefault(); | |||
| var bounds = event.target.getBoundingClientRect(); | |||
| zoom.to({ | |||
| x: ( bounds.left * revealScale ) - zoomPadding, | |||
| y: ( bounds.top * revealScale ) - zoomPadding, | |||
| width: ( bounds.width * revealScale ) + ( zoomPadding * 2 ), | |||
| height: ( bounds.height * revealScale ) + ( zoomPadding * 2 ), | |||
| pan: false | |||
| }); | |||
| } | |||
| } ); | |||
| Reveal.addEventListener( 'overviewshown', function() { isEnabled = false; } ); | |||
| Reveal.addEventListener( 'overviewhidden', function() { isEnabled = true; } ); | |||
| })(); | |||
| /*! | |||
| * zoom.js 0.3 (modified for use with reveal.js) | |||
| * http://lab.hakim.se/zoom-js | |||
| * MIT licensed | |||
| * | |||
| * Copyright (C) 2011-2014 Hakim El Hattab, http://hakim.se | |||
| */ | |||
| var zoom = (function(){ | |||
| // The current zoom level (scale) | |||
| var level = 1; | |||
| // The current mouse position, used for panning | |||
| var mouseX = 0, | |||
| mouseY = 0; | |||
| // Timeout before pan is activated | |||
| var panEngageTimeout = -1, | |||
| panUpdateInterval = -1; | |||
| // Check for transform support so that we can fallback otherwise | |||
| var supportsTransforms = 'WebkitTransform' in document.body.style || | |||
| 'MozTransform' in document.body.style || | |||
| 'msTransform' in document.body.style || | |||
| 'OTransform' in document.body.style || | |||
| 'transform' in document.body.style; | |||
| if( supportsTransforms ) { | |||
| // The easing that will be applied when we zoom in/out | |||
| document.body.style.transition = 'transform 0.8s ease'; | |||
| document.body.style.OTransition = '-o-transform 0.8s ease'; | |||
| document.body.style.msTransition = '-ms-transform 0.8s ease'; | |||
| document.body.style.MozTransition = '-moz-transform 0.8s ease'; | |||
| document.body.style.WebkitTransition = '-webkit-transform 0.8s ease'; | |||
| } | |||
| // Zoom out if the user hits escape | |||
| document.addEventListener( 'keyup', function( event ) { | |||
| if( level !== 1 && event.keyCode === 27 ) { | |||
| zoom.out(); | |||
| } | |||
| } ); | |||
| // Monitor mouse movement for panning | |||
| document.addEventListener( 'mousemove', function( event ) { | |||
| if( level !== 1 ) { | |||
| mouseX = event.clientX; | |||
| mouseY = event.clientY; | |||
| } | |||
| } ); | |||
| /** | |||
| * Applies the CSS required to zoom in, prefers the use of CSS3 | |||
| * transforms but falls back on zoom for IE. | |||
| * | |||
| * @param {Object} rect | |||
| * @param {Number} scale | |||
| */ | |||
| function magnify( rect, scale ) { | |||
| var scrollOffset = getScrollOffset(); | |||
| // Ensure a width/height is set | |||
| rect.width = rect.width || 1; | |||
| rect.height = rect.height || 1; | |||
| // Center the rect within the zoomed viewport | |||
| rect.x -= ( window.innerWidth - ( rect.width * scale ) ) / 2; | |||
| rect.y -= ( window.innerHeight - ( rect.height * scale ) ) / 2; | |||
| if( supportsTransforms ) { | |||
| // Reset | |||
| if( scale === 1 ) { | |||
| document.body.style.transform = ''; | |||
| document.body.style.OTransform = ''; | |||
| document.body.style.msTransform = ''; | |||
| document.body.style.MozTransform = ''; | |||
| document.body.style.WebkitTransform = ''; | |||
| } | |||
| // Scale | |||
| else { | |||
| var origin = scrollOffset.x +'px '+ scrollOffset.y +'px', | |||
| transform = 'translate('+ -rect.x +'px,'+ -rect.y +'px) scale('+ scale +')'; | |||
| document.body.style.transformOrigin = origin; | |||
| document.body.style.OTransformOrigin = origin; | |||
| document.body.style.msTransformOrigin = origin; | |||
| document.body.style.MozTransformOrigin = origin; | |||
| document.body.style.WebkitTransformOrigin = origin; | |||
| document.body.style.transform = transform; | |||
| document.body.style.OTransform = transform; | |||
| document.body.style.msTransform = transform; | |||
| document.body.style.MozTransform = transform; | |||
| document.body.style.WebkitTransform = transform; | |||
| } | |||
| } | |||
| else { | |||
| // Reset | |||
| if( scale === 1 ) { | |||
| document.body.style.position = ''; | |||
| document.body.style.left = ''; | |||
| document.body.style.top = ''; | |||
| document.body.style.width = ''; | |||
| document.body.style.height = ''; | |||
| document.body.style.zoom = ''; | |||
| } | |||
| // Scale | |||
| else { | |||
| document.body.style.position = 'relative'; | |||
| document.body.style.left = ( - ( scrollOffset.x + rect.x ) / scale ) + 'px'; | |||
| document.body.style.top = ( - ( scrollOffset.y + rect.y ) / scale ) + 'px'; | |||
| document.body.style.width = ( scale * 100 ) + '%'; | |||
| document.body.style.height = ( scale * 100 ) + '%'; | |||
| document.body.style.zoom = scale; | |||
| } | |||
| } | |||
| level = scale; | |||
| if( document.documentElement.classList ) { | |||
| if( level !== 1 ) { | |||
| document.documentElement.classList.add( 'zoomed' ); | |||
| } | |||
| else { | |||
| document.documentElement.classList.remove( 'zoomed' ); | |||
| } | |||
| } | |||
| } | |||
| /** | |||
| * Pan the document when the mosue cursor approaches the edges | |||
| * of the window. | |||
| */ | |||
| function pan() { | |||
| var range = 0.12, | |||
| rangeX = window.innerWidth * range, | |||
| rangeY = window.innerHeight * range, | |||
| scrollOffset = getScrollOffset(); | |||
| // Up | |||
| if( mouseY < rangeY ) { | |||
| window.scroll( scrollOffset.x, scrollOffset.y - ( 1 - ( mouseY / rangeY ) ) * ( 14 / level ) ); | |||
| } | |||
| // Down | |||
| else if( mouseY > window.innerHeight - rangeY ) { | |||
| window.scroll( scrollOffset.x, scrollOffset.y + ( 1 - ( window.innerHeight - mouseY ) / rangeY ) * ( 14 / level ) ); | |||
| } | |||
| // Left | |||
| if( mouseX < rangeX ) { | |||
| window.scroll( scrollOffset.x - ( 1 - ( mouseX / rangeX ) ) * ( 14 / level ), scrollOffset.y ); | |||
| } | |||
| // Right | |||
| else if( mouseX > window.innerWidth - rangeX ) { | |||
| window.scroll( scrollOffset.x + ( 1 - ( window.innerWidth - mouseX ) / rangeX ) * ( 14 / level ), scrollOffset.y ); | |||
| } | |||
| } | |||
| function getScrollOffset() { | |||
| return { | |||
| x: window.scrollX !== undefined ? window.scrollX : window.pageXOffset, | |||
| y: window.scrollY !== undefined ? window.scrollY : window.pageYOffset | |||
| } | |||
| } | |||
| return { | |||
| /** | |||
| * Zooms in on either a rectangle or HTML element. | |||
| * | |||
| * @param {Object} options | |||
| * - element: HTML element to zoom in on | |||
| * OR | |||
| * - x/y: coordinates in non-transformed space to zoom in on | |||
| * - width/height: the portion of the screen to zoom in on | |||
| * - scale: can be used instead of width/height to explicitly set scale | |||
| */ | |||
| to: function( options ) { | |||
| // Due to an implementation limitation we can't zoom in | |||
| // to another element without zooming out first | |||
| if( level !== 1 ) { | |||
| zoom.out(); | |||
| } | |||
| else { | |||
| options.x = options.x || 0; | |||
| options.y = options.y || 0; | |||
| // If an element is set, that takes precedence | |||
| if( !!options.element ) { | |||
| // Space around the zoomed in element to leave on screen | |||
| var padding = 20; | |||
| var bounds = options.element.getBoundingClientRect(); | |||
| options.x = bounds.left - padding; | |||
| options.y = bounds.top - padding; | |||
| options.width = bounds.width + ( padding * 2 ); | |||
| options.height = bounds.height + ( padding * 2 ); | |||
| } | |||
| // If width/height values are set, calculate scale from those values | |||
| if( options.width !== undefined && options.height !== undefined ) { | |||
| options.scale = Math.max( Math.min( window.innerWidth / options.width, window.innerHeight / options.height ), 1 ); | |||
| } | |||
| if( options.scale > 1 ) { | |||
| options.x *= options.scale; | |||
| options.y *= options.scale; | |||
| magnify( options, options.scale ); | |||
| if( options.pan !== false ) { | |||
| // Wait with engaging panning as it may conflict with the | |||
| // zoom transition | |||
| panEngageTimeout = setTimeout( function() { | |||
| panUpdateInterval = setInterval( pan, 1000 / 60 ); | |||
| }, 800 ); | |||
| } | |||
| } | |||
| } | |||
| }, | |||
| /** | |||
| * Resets the document zoom state to its default. | |||
| */ | |||
| out: function() { | |||
| clearTimeout( panEngageTimeout ); | |||
| clearInterval( panUpdateInterval ); | |||
| magnify( { x: 0, y: 0 }, 1 ); | |||
| level = 1; | |||
| }, | |||
| // Alias | |||
| magnify: function( options ) { this.to( options ) }, | |||
| reset: function() { this.out() }, | |||
| zoomLevel: function() { | |||
| return level; | |||
| } | |||
| } | |||
| })(); | |||